如何给Shopify店铺添加“到亚马逊购买”按钮呢?相信看到这个标题进来的朋友都有添加这个按钮的需求。本文是小编亲自测试成功之后撰写的,主要思路和代码估计也能满足大家的建站需要,可能也就需要大家略微调整个别参数。这里说的参数可能是CSS代码中的按钮长度了或者背景色了等等,其实还算比较简单的。
长时间以来我都在研究WordPress建站,在跨境电商领域关注的WooCommerce跨境电商独立站运行时间比较长。较少关注Shopify跨境电商独立站,但最近才开始接触Shopify,随后可能也有一些Shopify方面的内容或知识会跟大家分享。
不过刚接触没几天,就来了2个任务,其中一个就是给产品页面添加到亚马逊购买按钮这种涉及到代码知识的任务。这类按钮的文本我们通常都会标注为“Buy on Amazon”或“Order on Amazon”。
而且有添加“到亚马逊购买”按钮的卖家使用该按钮的目的也不一样,但总的来说是要给自己的亚马逊店铺(如属于从事亚马逊联盟营销,则主要是给亚马逊平台引流)引流。但引流情况可能也包含下面这种几种可能性。
- 将亚马逊的归因标签链接放在该按钮的背后,在引流的同时还可以赚取亚马逊上的卖家奖励)。同时还保持独立站上的“添加到购物车”和“现在购买”功能;
- 将“添加到购物车”及“现在购买”按钮删除,独立站只是给亚马逊引流;
- 自己的Shopify属于联盟营销类店铺(即参加了亚马逊Associate项目),目的是要赚取亚马逊平台给的佣金;
- 提高Shopify店铺订单转化率,“到亚马逊购买”这个按钮会让店铺访客感觉你有自己的亚马逊店铺,这回赢得客户的信任,进而在Shopify店铺上下单;
- 提高亚马逊Listing的权重,进而提高产品页面在亚马逊平台的排名;
- 试图将亚马逊上的客户慢慢引导到Shopify独立站上;
小编在本文推荐的办法可以同时满足上述3种情况。接下来,小编带领大家认识一下市面上常见的添加“到亚马逊购买”按钮的办法。
给Shopify店铺添加“到亚马逊购买”按钮的常见办法
总的来说,这类办法分为下面这几种情况。
- 先在Shopify独立站上上传一张带有“在亚马逊购买”的图片,并复制该图片的链接。然后通过简单地通过编辑Shopify模板(也就是网站主题)设置代码,然后再将亚马逊上的产品页链接放在Shopify后端的SKU、条码甚至是标签字段(在标签板块添加链接这种方法不适合做归因标签,经小编本人测试已经失效);
使用这类办法设置“Buy on Amazon”或“Order on Amazon”按钮的中文博客文章也不少,但有疑问的也不少,甚至也有的失效了。比如说下面这种办法:

还有的是在这个办法的基础上使用了字段类应用Metafieds Guru,不过小编亲自尝试了这种办法,结果是最后出来的“在亚马逊购买”图片跟上方的产品标题、数量调整按钮、“Buy it Now”按钮长度不符,导致页面比较难看;
总的来说,这种办法是将亚马逊产品页面的链接放在各个产品页面后端的SKU、条码甚至是标签字段,它可能会造成后期使用这些字段时的一些不便(个人猜测,具体有没有营销有待证实)。
还有些懂代码的供应商也采用了图片的方式,这种供应商虽然帮助卖家解决了添加“到亚马逊购买”的痛点,但拥有“Buy on Amazon”的图片并不是卖家上传到自己Shopify店铺的图片,而是供应商自己网站上的图片,而且这个图片(例如这类代码 <img src=”https://www.xxx.com/y/y/y/buy-on-amazon.jpeg”>,这里的XXX.com是图片供应商的域名)是通过供应商用代码的形式提供给卖家的。卖家的店铺排名每上升一次,也顺带帮助将供应商的站点提升了排名。在黑帽SEO的定义里,这种叫做“隐藏链接”,即所谓的“隐藏链接一般被SEO用在客户网站上,通过在自己客户网站上使用隐藏链接的方式连接自己的网站或者是其他客户的网站”。其实,供应商应该告知客户有关这个图片链接的有关事宜。
而且图片做出来的按钮不算是真正意义上的按钮,只是一个带有外链的图片而已,视觉效果比较差。
- 利用Shopify应用商城里亚马逊联盟营销类App(如spreadr)。给Shopify店铺添加在亚马逊购物的按钮其实就是链接的跳转,所以我们可以考虑使用Shopify应用里亚马逊联盟营销类App实现这种功能。我们要做的就是将亚马逊产品的推广链接换成普通的产品链接就可以;如果Shopify店铺就是做亚马逊联盟营销业务的,那么我们可以直接将亚马逊上产品的推广链接赋予给按钮并作为按钮的外链就可以了。
这类App有Spreadr App或BNB App,不过前者每月5美元,而后者每个月是9.99美元。而且这类应用大部分都是收费的。
- 利用元字段类App添加一个亚马逊产品链接元字段,然后在这个亚马逊产品连接的字段里给每个产品添加上亚马逊产品链接;
这种情况下就需要我们首先在原来代码的基础上添加一个按钮代码。需要添加按钮代码的文件一般都包含了“Add to Cart”这个将产品添加到购物车的重要代码块,而拥有这个代码块的文件一般是每个Shopify主题(模板)里的Product-template.liquid或者是Main.Product.liquid模板文档。
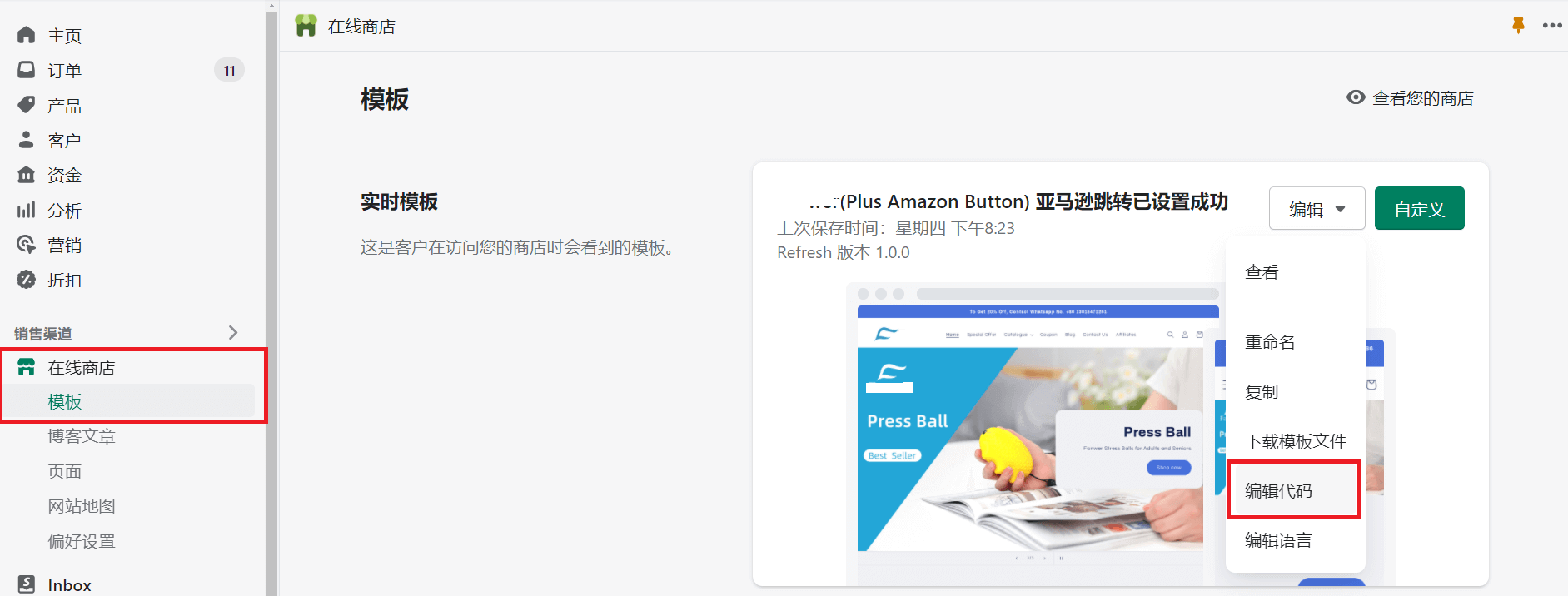
这里以product-template.liquid为例,我们可以在Shopify店铺后端按照在线商店→模板→编辑代码的顺序操作。如下图所示:

小编比较推荐这种办法。原因主要有三,一是这种办法不像第一种办法那样会挤占原来的SKU、条码或标签字段的内容和功能;二是新添加的字段基本不会影响产品页面的其他属性设置,而且可以随时删除;再三就是这种方法是最符合常规设置办法的,也是逻辑性最强的办法。
因此,小编要跟大家分享的就是这最后一种方法。
如何给Shopify店铺添加“到亚马逊购买”按钮
首先声明一点,本办法需要我们使用一款能给产品添加自定义字段的App。通过在网上搜索资料和进行实践,最后证明像Simple Admin这样的免费应用程序能够很好地满足我们的需求。
我们要做的具体步骤如下:
- 利用Simple Admin给所有产品或部分产品添加一个“到亚马逊购买”的字段;
- 给该字段添加“到亚马逊购买”的文本,并附“到亚马逊购买”按钮的外链;
- 利用CSS代码对“到亚马逊购买”按钮的外观进行微调;
小编推荐的这种解决办法需要我们给现在的模板(主题)添加一些代码。接下来我们就进入具体的步骤操作板块。
第1步:安装Simple Admin应用
我们需要在Shopify网站的后端点击应用,然后在搜索框里输入Simple Admin,找到相关插件以后需要我们安装该插件。
应用安装成功以后,我们进入该App的dashboard(仪表盘)里。
第2步:选择要添加“到亚马逊购买”按钮的产品ID
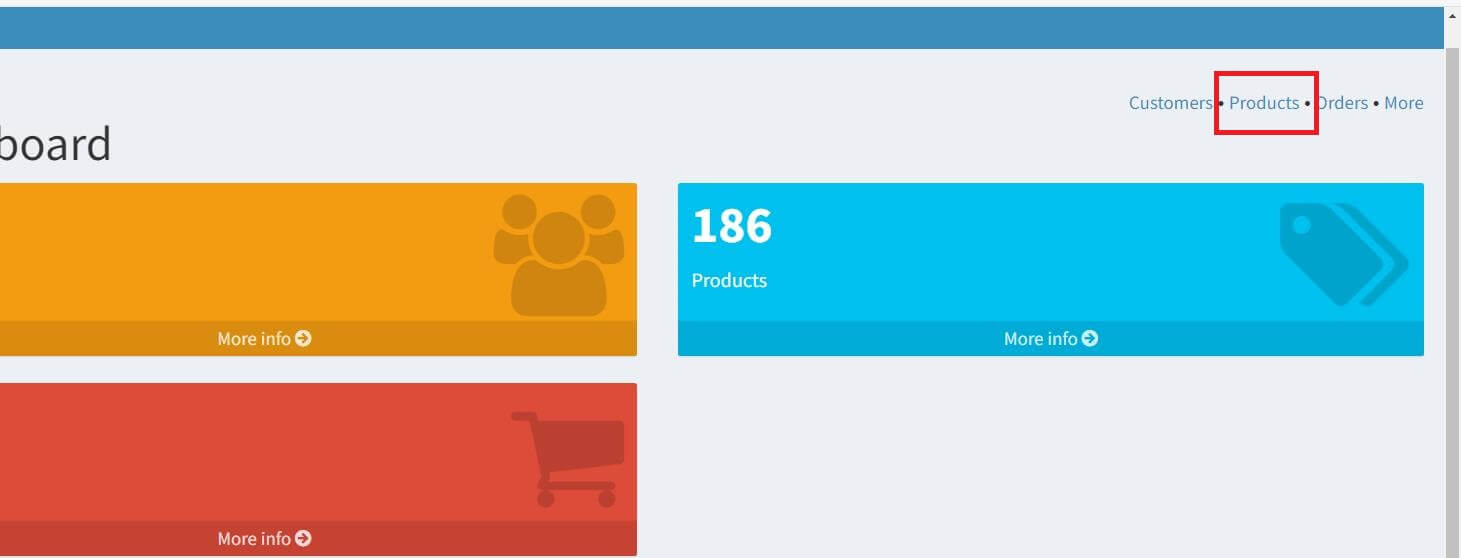
这第二步沿着第一步的操作继续,我们点击页面右上角的“Products”选项进入所有的产品页面。如下图所示:

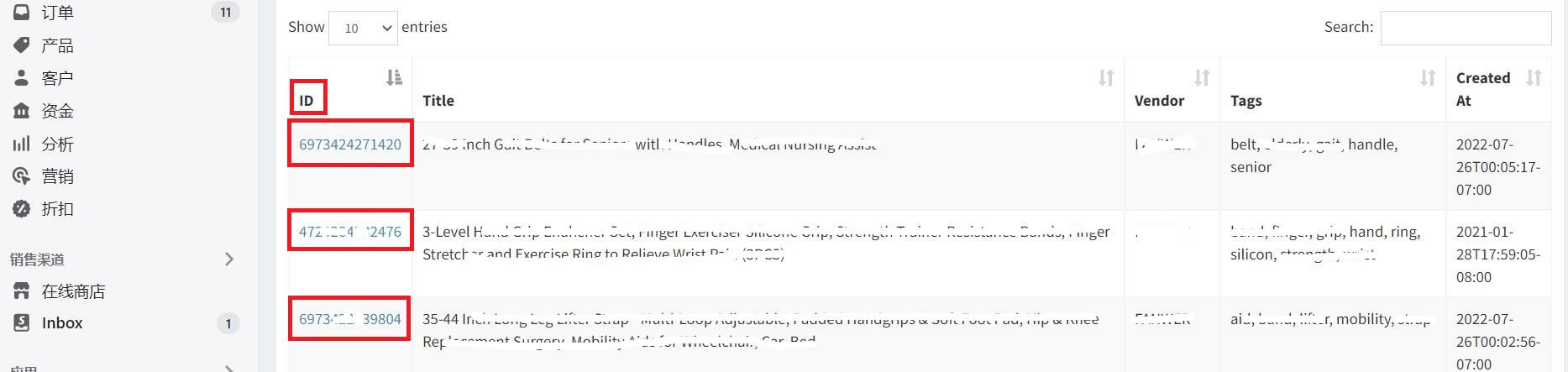
进入所有产品页面以后,我们可以点击左上角的下拉菜单决定单个页面显示多少个产品。在页面的主干部分,我们能看到产品的ID、产品的标题、产品的卖家、产品的标签以及产品的创建日期。
这时,我们单击需要增加“Buy on Amazon”跳转按钮的产品ID,进入具体的设置界面。如下图所示:

第3步:添加“Buy on Amazon”文本字段
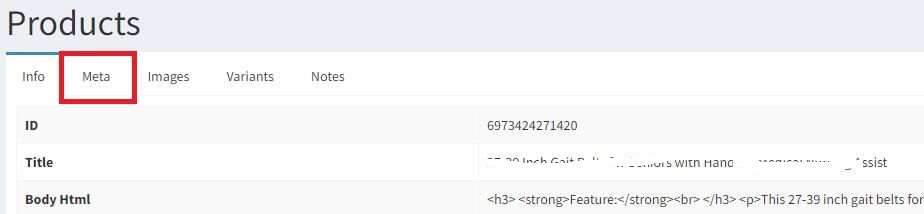
点击产品ID进入产品属性界面以后,我们可以看到产品总共有5个可以切换的标签按钮,这里我们选择“Meta”属性开始进行设置。如下图所示:

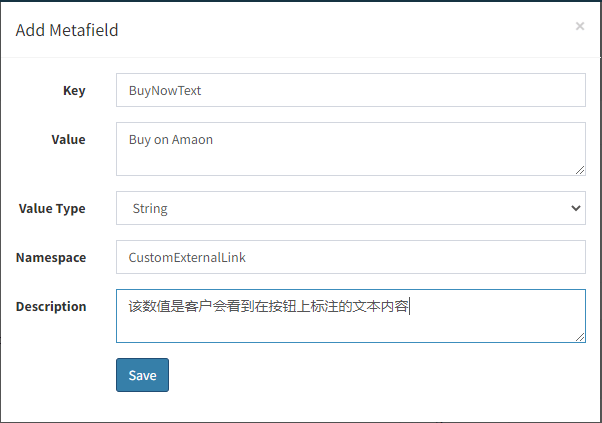
进入Meta板块后,我们点击“Add MetaField”开始添加元字段。在弹出来的对话框对应的Key、Value、Value Type、Namespace以及Description部分我们分别填入BuyNowText、Buy on Amazon、String(保持默认就好)、CustomExternalLink、该数值是客户会看到在按钮上标注的文本内容。
具体对应关系参见下图:

另外,如果您懒得填写Description(描述)部分,什么也不用填写也可以。
填写完上述信息以后,我们点击对话框下方的“Save”按钮保存设置。
第4步:添加“Buy on Amazon”按钮背后的亚马逊产品链接
在第三步中,我们已经创建了名为“Buy on Amazon”按钮和它上面的文本。这一步,我们需要给按钮设置连接到亚马逊的外部链接。
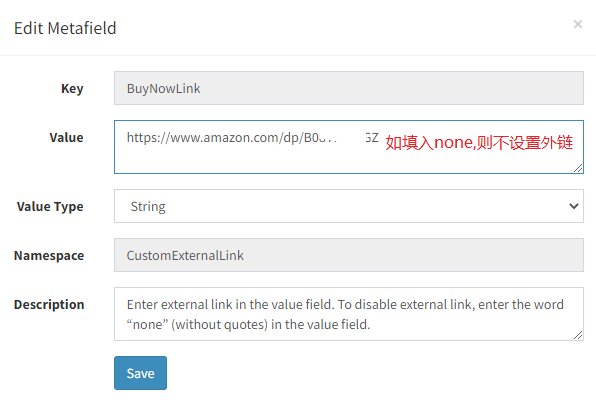
这里我们再次点击“Add MetaField”进入跟上一步类似的设置界面。只不过,这一步我们需要将Key后边的内容设置为BuyNowLink,然后将亚马逊的产品链接(或者是亚马逊销销售联盟的产品推广链接,或者是亚马逊卖家自己的归因标签)粘贴在Value后边的文本框里。
而下方的描述部分可以什么都不填。如果想要取消给按钮设置外链,我们需要在上面Value的文本框里输入none这个英文。

第5步:编辑模板/主题的代码,生成按钮
首先声明一点 – 编辑模板或主题的代码有风险,弄不好会导致网站崩溃。所以,建议大家在编辑代码或更改代码之前,先做好备份。或者是当编辑出错的时候,我们可以随时回到之前的版本。事实上,Shopify自身就支持这方式。
因此,建议大家在添加任何代码之前,可以在以下2步中挑选一种完成设置。
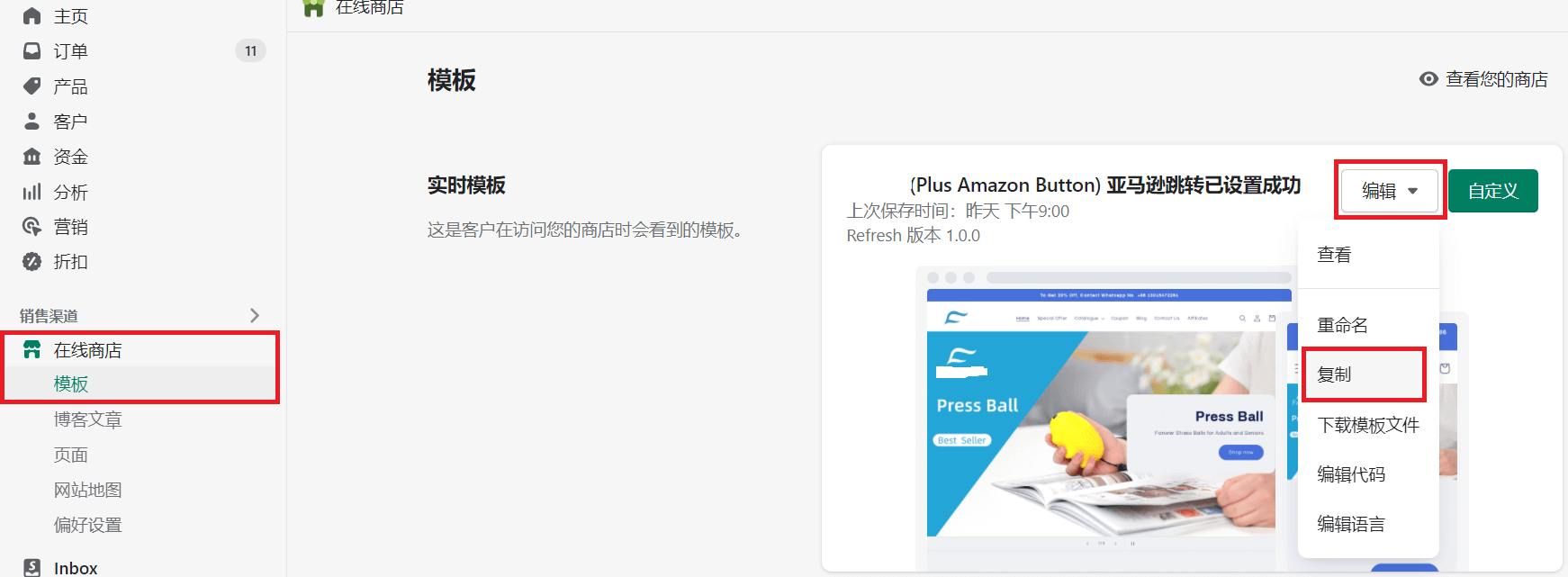
- 在编辑模板代码之前,我们可以在店铺后端按照在线商店→模板→编辑→复制的方式将现有主题拷贝下来做备份。

如果修改代码出错,我们只需要点击复制下来的模板就可以正常使用。
- 另外一种办法就是在具体的修改代码的文档里点击“最近的更改”下方的下拉按钮,然后选择回到之前的某个时间节点。
添加代码
在上述提到的2种防止代码出错导致网站崩溃的方法中挑选1个完成设置后,接下来我们在Shopify店铺后端按照在线商店→模板→编辑→编辑代码的顺序进行操作。
小编这里用的是Plus Amazon Button免费主题,我看到网站上也有用户在使用免费的Simple主题。我们要编辑的代码一般都是位于模板(一般都是模板这个文档)、分区(小编接触的代码是在分区这里)、代码片段这3个文档中,具体在哪个要看你使用的主题了。

我们要修改代码的文档一般是product-template.liquid,或者是product.liquid,也或者是main-product.liquid文档。当然如果你使用的主题不一样,可能代码所在的文件或者位置也不一样。
这里我们需要定位的断码片段一般是产品页面“添加到购物车”和“现在购买”的位置。在Plus Amazon Button主题中,我们要定位的是包括“add-to-cart”这个关键代码的代码片段,找到“add-to-cart”之后,我们往上找到{%- form},往下找到{%- endform -%}。这中间的片段对应的就是我们店铺上现有的“添加到购物车”和“现在购买”的按钮。
我接触的Plus Amazon Button主题代码是这样的:
{%- form ‘product’, product, id: product_form_id, class: ‘form’, novalidate: ‘novalidate’, data-type: ‘add-to-cart-form’ -%}
<input type=”hidden” name=”id” value=”{{ product.selected_or_first_available_variant.id }}” disabled>
<div class=”product-form__buttons”>
<button
type=”submit”
name=”add”
class=”product-form__submit button button–full-width {% if block.settings.show_dynamic_checkout and product.selling_plan_groups == empty %}button–secondary{% else %}button–primary{% endif %}”
{% if product.selected_or_first_available_variant.available == false %}disabled{% endif %}
>
<span>
{%- if product.selected_or_first_available_variant.available -%}
{{ ‘products.product.add_to_cart’ | t }}
{%- else -%}
{{ ‘products.product.sold_out’ | t }}
{%- endif -%}
</span>
<div class=”loading-overlay__spinner hidden”>
<svg aria-hidden=”true” focusable=”false” role=”presentation” class=”spinner” viewBox=”0 0 66 66″ xmlns=”http://www.w3.org/2000/svg”>
<circle class=”path” fill=”none” stroke-width=”6″ cx=”33″ cy=”33″ r=”30″></circle>
</svg>
</div>
</button>
{%- if block.settings.show_dynamic_checkout -%}
{{ form | payment_button }}
{%- endif -%}
{%- endform -%}
而在Simple这个主题中,我们可能需要定位到一下这段代码:
<div class=”product-single__cart-submit-wrapper{% if section.settings.enable_payment_button %} product-single__shopify-payment-btn{% endif %}{% if section.settings.add_to_cart_width == ‘full_width’ %} product-form–full{% endif %}”>
<button type=”submit” name=”add” id=”AddToCart” class=”btn product-single__cart-submit{% if section.settings.add_to_cart_width == ‘full_width’ %} btn–full{% endif %}{% if section.settings.enable_payment_button %} shopify-payment-btn btn–secondary{% endif %}”>
<span id=”AddToCartText”>{{ ‘products.product.add_to_cart’ | t }}</span>
</button>
{% if section.settings.enable_payment_button %}
{{ form | payment_button }}
{% endif %}
</div>
小编是要在原来产品页面的“添加到购物车”和“现在购买”下方给每个产品添加亚马逊上的归隐标签,所以我不需要将上面定位到的代码删除掉。我只需要将“到亚马逊购买”相应的代码紧紧地放在{%- endform -%}之后就可以了。
大家需要添加的“到亚马逊上购买”的代码如下,只要放在{%- endform -%}之后就可以了。如果是在Simple主题中,可以考虑拿下面的代码直接替换到上面提到的<div></div>之间的代码就可以了。代码如下:
{% if product.metafields.CustomExternalLink.BuyNowLink == blank or product.metafields.CustomExternalLink.BuyNowLink == ‘none’ %}
<div class=”product-single__cart-submit-wrapper{% if section.settings.enable_payment_button %} product-single__shopify-payment-btn{% endif %}{% if section.settings.add_to_cart_width == ‘full_width’ %} product-form–full{% endif %}”>
<button type=”submit” name=”add” id=”AddToCart” class=”btn product-single__cart-submit{% if section.settings.add_to_cart_width == ‘full_width’ %} btn–full{% endif %}{% if section.settings.enable_payment_button %} shopify-payment-btn btn–secondary{% endif %}”>
<span id=”AddToCartText”>{{ ‘products.product.add_to_cart’ | t }}</span>
</button>
{% if section.settings.enable_payment_button %}
{{ form | payment_button }}
{% endif %}
</div>
{% else %}
<a href=”{{ product.metafields.CustomExternalLink.BuyNowLink }}”><button class=”btn” style=”background-color:white; pointer-events: none;”><span>{{ product.metafields.CustomExternalLink.BuyNowText }}</span></button></a>
{% endif %}
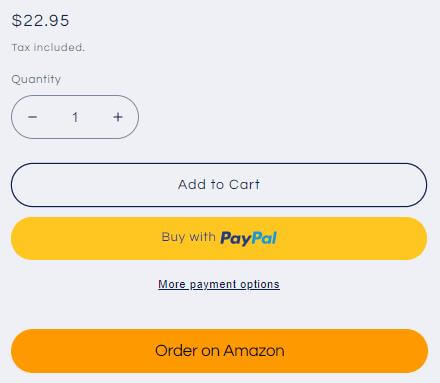
将上述代码添加完成或替换掉之后,我们点击代码编辑文档右上角的保存按钮保存设置。然后我们随便选择一个产品页面,看看“到亚马逊购买”这个按钮的外观如何,同时测试一下看看按钮能不能正常运行。可能有的朋友发现按钮都是黑色的,这时因为背景色和文本颜色都是黑色导致的,而且可能按钮比较小(下文分享CSS代码,帮助大家修正按钮的外观)。
注意:上述“到亚马逊购买”的代码中大家可能会发现按钮的颜色跟你的主题不匹配,这里建议大家注意一下文中background-color:white的部分,这个部分可以修改(如换成black黑色,yellow黄色,也可以换成#4B0082这种颜色代码)。
题外话:在网站主题(Shopify后端叫模板)方面,小编建议大家可以选择一些轻量级的主题(如果你要Shopify店铺实现很多高级功能可以按照自己的意图选择),这类主题往往加载速度比较快,对网站的SEO比较友好。
第6步:使用利用CSS代码对按钮的外观进行调整
如果经过上面第5步的设置你的“Buy on Amazon”按钮还是很难看,那么你就需要对按钮的外观用CSS代码进行设置了。
设置过程也非常简单,我仍然把代码里可以灵活编辑的内容用红字标出来。
我们仍然回到主题的代码编辑页面,也就是按照在线商店→模板→编辑→编辑代码的顺序进入代码文件页面。
首先,也是最重要的是,我们需要对“到亚马逊购买”按钮的代码进行检查,确保按钮的类别是“btn”,而不是像“amzbtn”这种非常具有迷惑性的代码。我们需要在上面的代码里找到这一段并确保无误。
<input type =”submit” class = “btn” value = “Buy on Amazon”>
然后,我们找到base.css这个文档,我们可以将以下代码添加到base.css文档的末尾。
/* Button – Amazon */
.btn{
width: 100%;
display: inline-flex;
justify-content: center;
align-items: center;
border: 0;
padding: 0 3rem;
cursor: pointer;
font: inherit;
font-size: 1.5rem;
font-weight: bold;
text-decoration: none;
color: rgb(var(–color-button-text));
transition: box-shadow var(–duration-short) ease;
-webkit-appearance: none;
appearance: none;
color: #FFA41C;
}
.btn {
background-color: #FFA41C;
color: black;
border: 0px solid #FF8F00;
}
.btn:hover {
background-color: #FF8F00;
}
.btn
{
–shadow-horizontal-offset: var(–buttons-shadow-horizontal-offset);
–shadow-vertical-offset: var(–buttons-shadow-vertical-offset);
–shadow-blur-radius: var(–buttons-shadow-blur-radius);
–shadow-opacity: var(–buttons-shadow-opacity);
–border-offset: var(–buttons-border-offset); /* reduce radius edge artifacts */
–border-opacity: calc(1 – var(–buttons-border-opacity));
border-radius: var(–buttons-radius-outset);
position: relative;
}
.btn
{
min-width: calc(12rem + var(–buttons-border-width) * 2);
min-height: calc(4.5rem + var(–buttons-border-width) * 2);
}
更改完CSS代码之后,我们仍然需要点击“保存”按钮保存设置。
第7步:预览前端效果,进行微调
经过上面的所有设置,产品页面上的“到亚马逊购买”按钮差不多也添加好了。我们可以预览该页面。

如果大家对按钮的长度不满意或者是其他地方有些毛病,我们可以对上面那段CSS代码进行微调,也可以添加一些代码。例如,你可以通过把“width: 100%”换成“width: 75%”进而将“到亚马逊购买”按钮的长度缩减到原来长度的3/4;我们还可以在原来代码的基础上添加“font-weight:bold”将“Order on Amazon”的字体变成粗体,或者将”inline-flex”换成“inline-block”。
另外,上面CSS代码里诸如“#FFA41C”这样的颜色代码我们都可以进行替换。如果您不知道某种颜色的代码,还可以利用ColorPick Eyedropper这个浏览器扩展应用实时用吸管吸取颜色进而获得颜色代码。
如果您不太懂代码,可以查一下跟CSS相关的常见代码,然后对这些代码中的核心指令和属性进行微调,慢慢让整个按钮完美融入自己的产品页面。
结语
个人感觉跟很多网上的相关教程相比,先添加字段,再添加代码生成按钮,再对按钮的外观进行调整的方法比较符合逻辑。
当然小编本人并不是码农出身,对代码也是稍微了解一点点。上面的教程借鉴了Jeff的这篇文章,所以原来的代码中有他的名字,小编将他对代码的解释(以及他的名字等)删除掉了。在CSS代码方面,小编借鉴了Shopify社区Iwonder的这篇讨论。
本文的内容只是解答如何给Shopify店铺添加“到亚马逊购买”按钮的其中一种方法,而且上述代码小编说实话也不是完全懂。如果大家有更好的建议,或者觉得本文中提到的办法有重大漏洞,或者是不能实现自己想要的功能,还可以在文章下方留言评论。
文末,小编还想您推荐下面这些文章:
- 谷歌广告投放新手教程(2022);
- 跨境电商选品注意事项(2022);
- WindPayer提现PayPal教程及派安盈提现Impact失败&外汇收款账户全部被禁(7月亲测有效);
- 无头电商终极说明(2022);
- 免费插图网站盘点(2022);
如果大家喜欢本网站上的其他内容,还可以点击网站右下方红色小铃铛,然后订阅本网站上的内容。这样后期如果网站上有新内容更新,您就可以在第一时间收到通知。当然,您还可以加入网站下方QQ群(群号 – 225264505)跟其他群友就跨境创业的方方面面进行交流。


Simple Admin 这个应用下架了….
可以尝试一下其他包含metafields的App。
博主你好,你的网站做得真好,可以跟你换个友链吗?
您好站长,我最近比较忙,我个人的这个站点没有这么更新,你确定要跟我交换链接吗?
代码不一样,找不到你文中提到的加入购物车和立即购买的那段代码,找到{%- endform -%},复制文中到亚马逊购买的代码最后页面呈现乱码效果,根本不行啊
我也不敢保证文中的代码适合所有人。但所有的主题都会包括跟添加到购物车相关的代码,代码里绝对有“buttOn”或”add_to_cart”里其中一个。如果定位到,需要仔细看一下是不是跟购物车的功能有关。
感谢分享,干货满满
哈哈哈,多谢多谢喽。可以看一下我比较关注的按需打印模式哈!