目前市面上有很多针对跨境电商卖家推出的无货源代发货跨境电商独立站建站平台,这类平台基本上都提供了一站式服务,包括从店铺的架设到销量的优化。市面上也有很多比较知名的电商建站程序,如Shopify(Shopify网上开店教程)、Magento、WooCommerce(参考WooCommerce无货源一件代发货跨境电商平台建站教程)等平台,而且这些平台上的客户基数都比较大。
不过,跟随大流有时候并不好。作为无货源代发货和按需打印跨境电商领域的建站新工具,ShopBase(跟Shopify很相像,但在价格方面更实惠)继承了开发方Beeketing内置的电商营销功能,同时价格上又比Shopify要实惠得多。
卖家在注册了ShopBase账户并制作了店铺以后,卖家就可以免费使用Beeketing的所有应用程序。而且,店铺已经经过了优化,卖家可以很快就开始卖货。
具体关于ShopBase的介绍,大家可以参考ShopBase测评这篇博文。
什么是无货源代发货跨境电商?
无货源代发货跨境电商的英文叫做Dropshipping,在无货源代发货跨境电商模式下,卖家不需要将货物发送给买家,卖家的货品供应商直接将货物发送给买家。这种模式下,卖家不需要拥有自己的货物库存(这并不是说卖家不能够有自己的或无库存),也无需处理有关商品运输和库存管理方面的工作。无货源代发货模式因为其管理成本低,可供选择的商品品类比较多而备受普通的跨境电商卖家的青睐。
ShopBase如何帮助无货源代发货跨境电商卖家?
所有的无货源代发货跨境电商不存在商品生产成本和租赁仓库的成本,因此卖家可以轻松入手无货源代发货跨境电商。ShopBase帮助跨境电商卖家有3种方式:架设一个功能齐全的无货源代发货跨境电商独立站,将网站主题跟追加销售、交叉销售应用程序结合起来优化店铺转化率,并将商品及订单履行工作外包给供应商。
ShopBase无货源代发货跨境电商独立站建站教程
对新手来说,入手ShopBase无货源代发货跨境电商独立站建站要稍微复杂一些。虽然制作这样一个无货源代发货跨境电商独立站不需要很多资金投入,不过仍然需要我们付出时间和精力。但是大家也不用担心,ShopBase的功能足够强大,而且相关的无货源代发货应用程序可以帮助我们在一天之内就完成店铺的设置。
一般来说,ShopBase无货源代发货跨境电商独立站建站需要6个步骤:
步骤1:注册账户;
步骤2:管理商品;
步骤3:对店铺进行自定义设置;
步骤4:优化店铺;
步骤5:设置收付款;
步骤6:对订单进行测试;
接下来我们就来看一下具体的操作步骤。
ShopBase教程第1步:注册账户
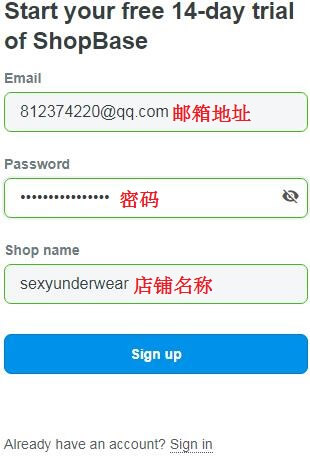
要注册ShopBase账户,首先要访问ShopBase的注册页面然后填写相关的信息。要阅读ShopBase的注册及登录指南获取更多相关信息。
登录自己的账户后,我们可以拥有一个可以实现完全自定义设置的店铺,这里面包含有ShopBase的店铺创建工具。我们不需要花很长时间手动创建一个店铺。
最后不要忘记在注册页面最后一栏填写店铺名称。整个过程需要几分钟。

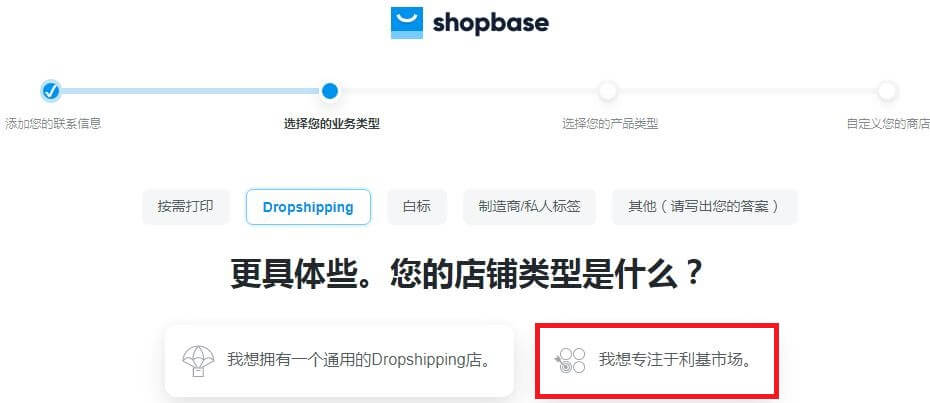
成功创建账户以后,我们就会被重导向店铺设置页面。这里我们需要填写自己的联系方式、选择业务类型(选择Dropshipping,建议选择利基市场)、选择商品分类,最后在选择是否在其他跨境电商销售的精力。到管理员仪表盘界面,这里有很多有关店铺管理方面的设置选项。

ShopBase教程第2步:商品管理
我们可以在ShopBase里添加商品及商品详情,还可以上传商品图片。如果商品还诸如尺寸和颜色等选项,我们还可以给每个尺寸和颜色的组合添加属性变量。
添加商品
将商品添加到店铺上共有4种方式,他们分别是手动添加商品、通过CSV格式文件将商品信息导入到店铺里、使用无货源代发货应用程序将商品导入到店铺里、以及从WooCommerce店铺或Shopify店铺将商品导入到ShopBase店铺里。
本文中,我们先了解一下手动添加商品和利用无货源代发货应用程序将商品导入到店铺里的操作。
手动添加商品
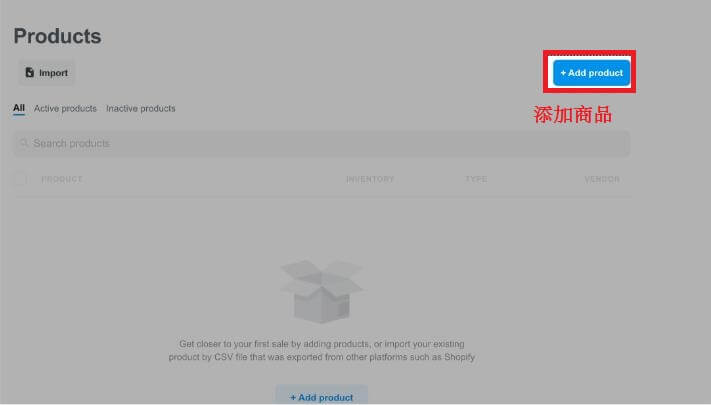
首先在ShopBase的管理员界面,找到Products(商品)选项并点击该选项。在出现的商品界面,我们点击Add Product按钮开始添加商品。

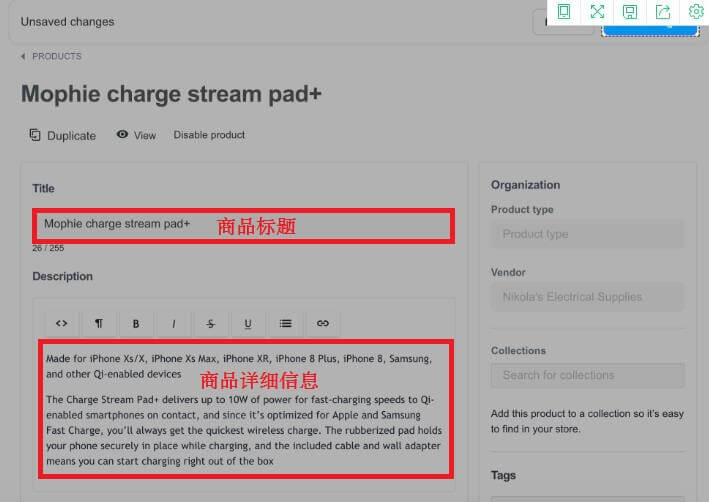
接下来我们输入商品的标题以及其他详细信息,最后点击Save Changes按钮将输入的信息保存下来。如下图所示:

编辑商品
在创建完商品后,我们还可以对商品进行编辑,这主要是为了对商品描述部分、商品价格以及其他商品细节进行更改。更改完成后,直接点击页面右上方的Save Changes选项(保存更改)就可以保存设置。
具体操作步骤如下:
- 在ShopBase管理员界面,找到Products选项;
- 点击想要编辑的商品名称;
- 然后找到上方的Action(动作)选项;
- 点击Action选项,然后在下拉菜单中找到Edit Products(编辑商品)选项;
- 修改商品详细信息;
- 点击Save Changes按钮保存更改设置;
复制商品
为了节省添加新商品的时间,有时候我们可能希望能直接复制类似的商品,然后再在复制的商品基础上修改信息。
如果我们要给已添加的商品添加其他属性,例如颜色、尺寸等信息,我们不能再对商品进行复制,相反我们应该添加一个变量(Variant)。
操作步骤如下:
- 在ShopBase管理员界面左侧找到Products选项;
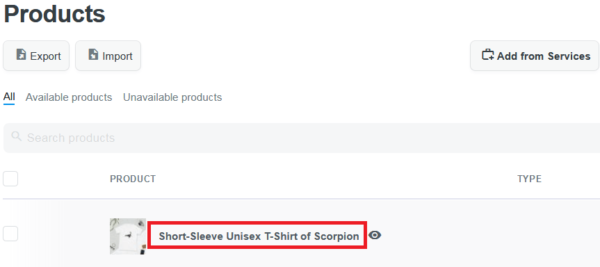
- 点击想要复制的商品名称(如下图所示);

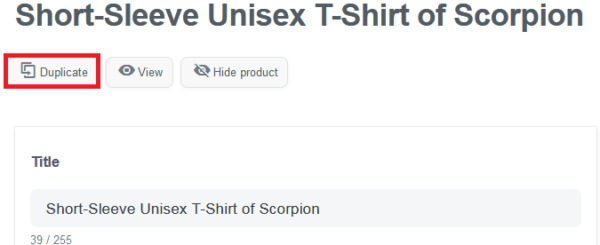
- 再出现的新页面左上角找到复制(Duplicate)选项并点击该选项,如下图示;

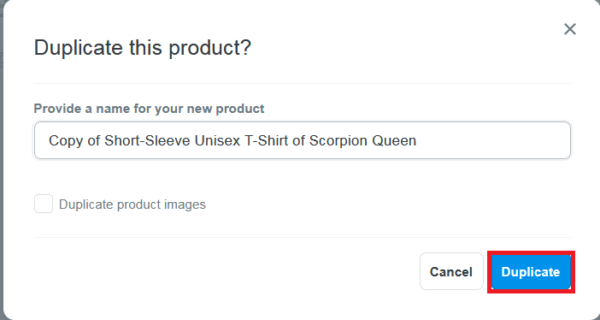
- 接下来会弹出对话框问你是否确认复制该商品。如果确认复制该商品,我们可以对商品名称进行修改(即Provide a name for your new product下方的名称一栏);另外,如果我们还需要复制商品图片,还要勾选下方的Duplicate product images(复制商品图片);如果不需要复制商品图片,则不要勾选该选项。
- 接下来点击右下方的Duplicate按钮复制该商品。操作过程请参考下图:

- 继续修改其他商品详细信息;
- 点击Save changes按钮保存设置;
删除商品
再删除商品时,我们可以一个个删除,也可以进行批量删除。当删除商品后,商品就会从ShopBase店铺里永久删除,无法恢复。
如果商品库存已经为零,或者因为其他一些原因不想再展示这些商品,但是我们又不想永久删除商品,我们还可以隐藏该商品。
操作步骤如下:
- 在ShopBase的管理员界面,点击Products选项;
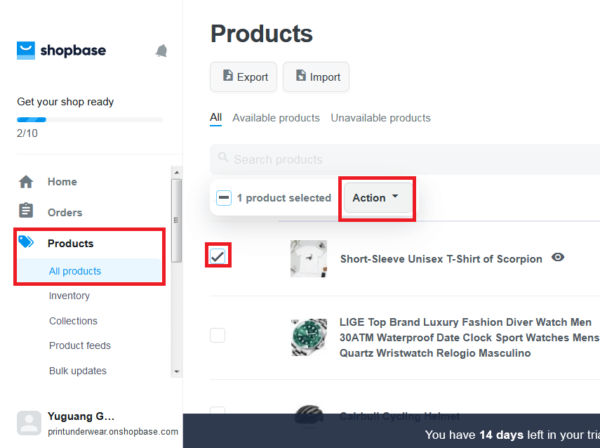
- 选中想要删除的商品;
- 点击Action(动作)下拉菜单,然后找到Delete Selected Product(删除所选商品)选项;
- 点击Delete Product(删除商品)选项;
整个操作请看下图:

利用无货源代发货应用程序将商品导入到店铺里
卖家还可以使用Ali Dropship Connector这个应用程序将商品批量从速卖通上导入到自己的店铺里,导入方式是通过直接添加速卖通商品链接完成的。
注意:卖家每日可以导入的链接数量为1000个。
接下来,我们就进入正题。
首先使用一款Chrome浏览器扩展应用
我们要安装的是名为Ali Dropship Connector的浏览器扩展应用插件,大家可以点击https://bit.ly/30Xr4Ha安装该插件。
或者我们在ShopBase管理员界面,点击进入Apps板块,然后直接使用Ali Dropship Connector。
启用该扩展应用后,卖家需要将扩展应用跟速卖通平台做集成。
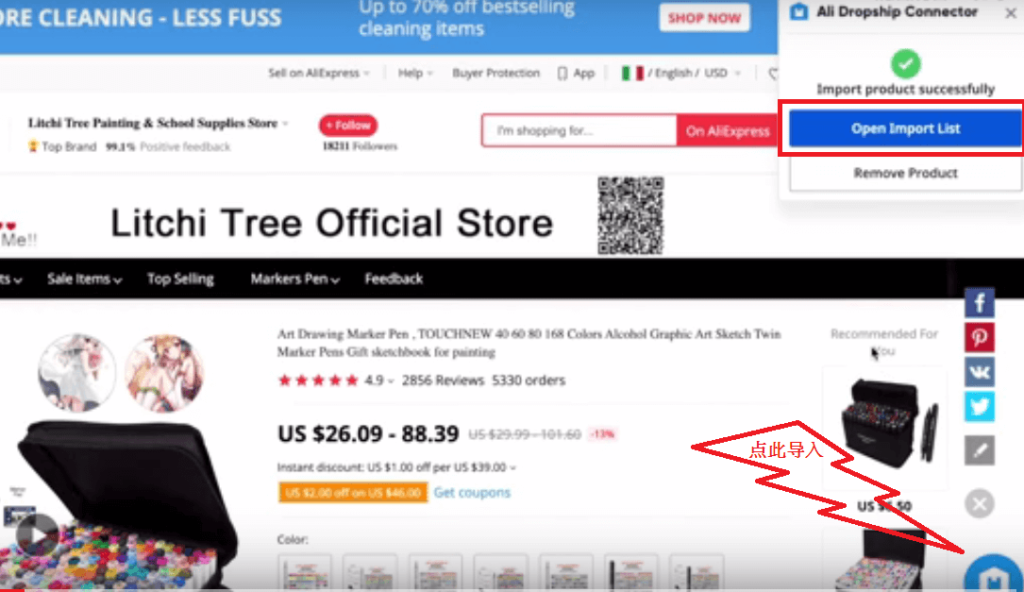
卖家需要登录速卖通具体的商品页面,然后点击商品页面右下角位于社交媒体图标下方的扩展应用的图标,然后选择Ali Dropship Connector的图标。
然后在弹出的屏幕右上角的Ali Dropship Connector里,点击Open Import List选项,将商品导入到店铺里。如下图所示:

导入商品后,页面会跳转到ShopBase的商品编辑部分,卖家可以在这里对商品变量进行修改,并设置价格。
具体的操作请参考以下视频教程:
更改商品详细信息
创建完商品之后,卖家还可以更改商品的详细信息。
编辑商品描述
一般来说,商品的描述部分应该涵盖以下几点:
- 商品的使用人群,也就是目标受众。该商品适用于男性还是女性,是否属于18-24岁年龄段的人群使用等问题。
- 商品的基本功能是什么。卖家可以列举商品的技术规格、功能、大小等参数。
- 客户使用该商品的场合。比如说是在室内还是室外,是办公室使用还是家庭使用。
- 使用商品的时间。例如是否是要在一天中的特定时间使用,或者是使用商品的特殊场合。
- 为什么该商品要比同类的商品更好。是因为质量上乘还是物有所值。卖家应该考虑到客户通过该商品可以得到的好处。
- 商品是如何发挥作用的。卖家应该列举出该商品的工作原理等问题。
促销价设置
在发布一款商品时,或许卖家想制造一种紧迫感,促使买家享受折扣优惠。在ShopBase的各种选项里,有折扣价的功能供卖家使用。卖家可以在不使用优惠代码的情况下给每种商品设置折扣价。
给单一属性的商品设置促销价
在添加商品页面或者对现有商品进行编辑时,我们可以进入商品的Pricing(定价)板块。
最左侧的Price即为促销价,而右侧的Compare at Price为原价。本例中设置原价为20元,促销价为15元。设置完成之后,我们点击页面最右上方的Save changes(保存更改)按钮保存设置。
给多属性商品设置促销价
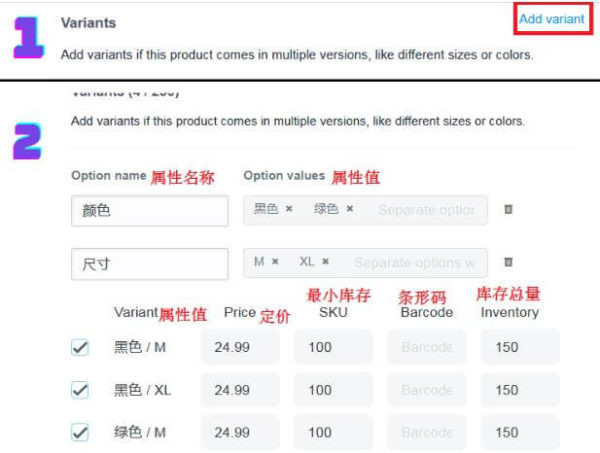
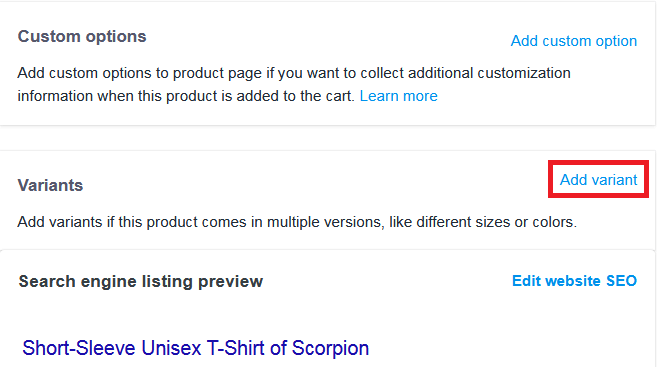
如果商品有多个属性,在设置促销价时的操作略有不同。在添加商品页面或者进入商品编辑页面以后,我们找到Variants(属性变量)字段。如果还没有添加多个属性,就点击Add variant(添加属性变量);如果已经有了属性变量,我们就点击Edit(编辑)按钮进行编辑。
这里的例子是没有商品属性变量,我这里将会添加颜色和尺寸变量,在实际操作过程中你应该将颜色写为Color,将尺寸写为Size;如果有其他属性还可以添加类似型号、版本等数形变量。
这里有几个点值得我们注意:
- SKU – 指的是最小库存,现有货物数量;
- Inventory – 总的商品库存数量;
- Barcode – 商品条形码;

我这里的价格都设置的为24.99元,我先点击上面的Save changes来保存设置。
接下来,我会对黑色XL号的商品设置其促销价格,而其他商品没有促销价格。黑色XL号的商品原价设为54.04元,而促销价为24.99元。
操作步骤如下:
- 在ShopBase后台左侧点击Products并找到要编辑的商品;
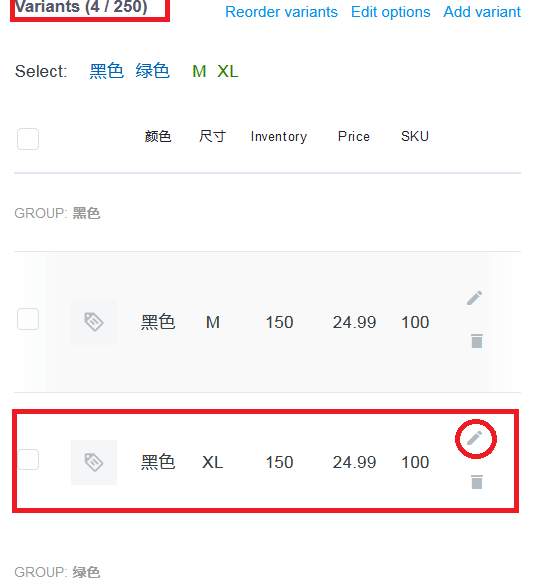
- 在商品编辑页面滚动鼠标直到看见黑色粗体的Variants选项;
- 找到黑色XL商品并点击所在行右上角的铅笔进行单品编辑,如下图所示:

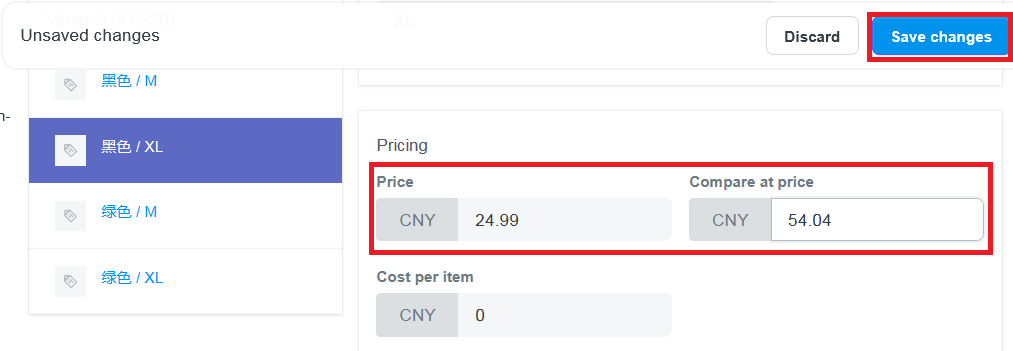
- 在出现的黑色XL商品单品编辑页面找到Pricing板块,然后在Price栏输入24.99元,在Compare at price栏输入54.04元。

- 点击右上角的Save changes按钮来保存设置。
注意:如果将Price和Compare at price设定的价格相同,在实际的商品页面只会显示现价,不会显示原价。因为现价和原价一样,不存在促销价。
向买家展示商品库存数量
库存跟踪功能使得卖家可以监控并调整商品的库存数量。完成库存跟踪设置后,库存历史记录将会保留90天。
设置库存跟踪
- 在ShopBase管理员界面左侧找到Products选项并点击该选项;
- 找到想要进行库存跟踪的具体商品;
- 如果该商品有多个商品属性变量,则点击想要跟踪的属性变量;
- 在Inventory(商品库存)板块,从Inventory Policy(库存政策)列表里选择ShopBase tracks this product’s quantity(使用ShopBase来跟踪商品数量);
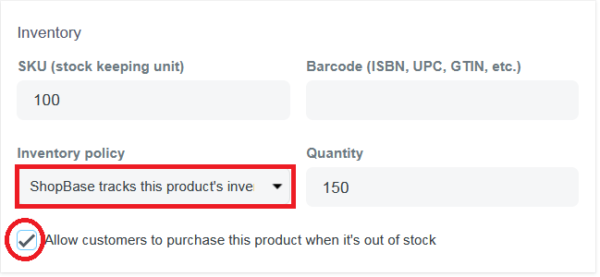
本案例以上面的商品为例给大家说明。在黑色XL商品编辑页面找到Inventory板块,然后选择ShopBase tracks this product’s inventory选项,如下图所示:

注意:上图中下方的勾选选项意思是“允许客户在没库存的情况下下单购买”。卖家要根据自己的实际情况进行设置。
- 设置好库存数量,确认无误的情况下点击Save changes保存设置。
调整库存
卖家还可以在库存页面(Inventory页面)更改商品属性变量的数字。
具体操作如下:
- 在ShopBase管理员界面找到左侧菜单Products下方的Inventory选项并点击该选项;
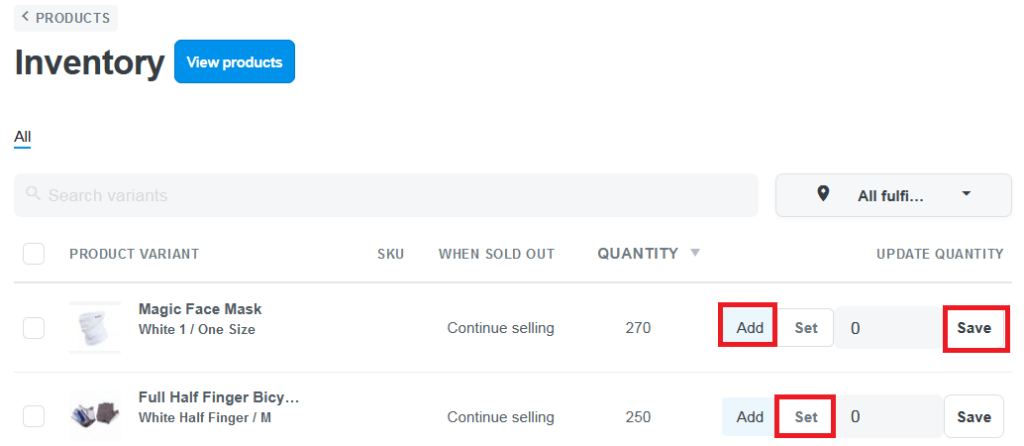
- 再出现的库存页面找到要调整库存数量的商品,然后在对应的同一行中找到Add选项并点击该选项,然后在后方输入数字。卖家还可以将这个数字设为负数,即从库存中减去数量。
- 如要重新设置一个库存总数,则点击Set按钮,然后输入数字;
- 最后点击Save按钮保存设置。新设置的数字会在Quantity这个数量栏下方显示。如下图所示:

注意:商品的库存数量不仅可以在库存页面看到,还可以在Products(商品)页面看到。
设置商品运费
卖家如果使用的是普通邮件或快递服务,可以手动设置运费。手动输入运费一般是根据商品的总重量或成交的总价格来计算的。如果卖家在手动输入的运费里选择了其中一种,卖家需要自己解决发货的问题,不过使用订单服务及允许买家自提货除外。
更改运费
如果卖家不知道运费收多少钱,可以联系一下快递服务公司咨询一下价格。一般来说,快递服务公司针对不同的商品体积和重量有对应的不同价格。
卖家可以在运费的基础上增加一个手续费或附加费,这样就可以将自己的包装成本包括在运费里。
使用手动输入运费的情况
需要手动输入运费的情况如下:
- 免费送货;
- 买家自取;
- 常规的送货套餐;
- 订单履行服务方进行送货;
有3类手动输入运费,情况如下:
- 根据商品重量计算的运费;
- 根据商品价格计算的运费;
- 根据所购商品计算的运费;
根据重量手动添加运费
根据商品重量设定的运费通常要比根据价格设定的运费更加精确,毕竟他们直接反映了卖家订单的运费。如果卖家在管理员界面输入商品的具体重量,商品供应商就不可能收取额外的运费了。
卖家可以在ShopBase管理员界面的Products页面设置重量,具体操作步骤如下:
- 在ShopBase管理员界面按照Settings→Shipping的顺序操作;
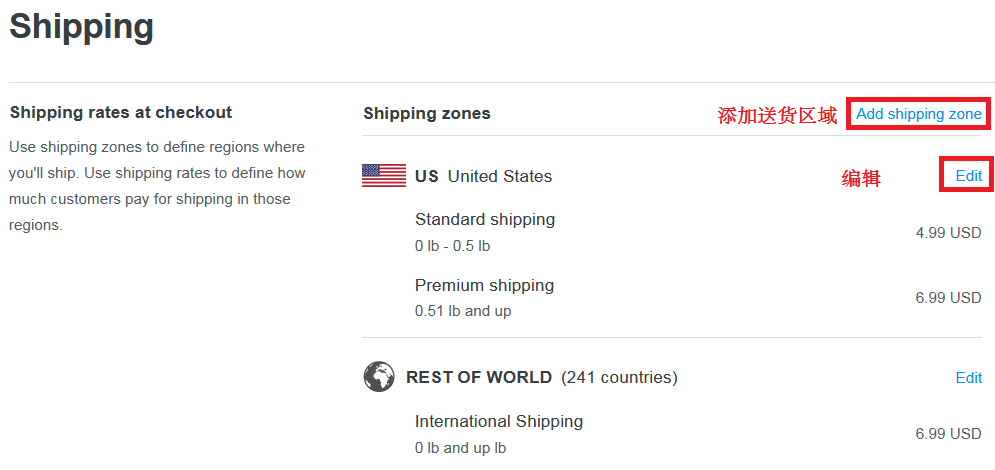
- 在Shipping rates at checkout(结账运费)部分,在页面右侧的shipping zone(送货地区)部分选择要添加运费的项目,然后点击Edit(编辑)按钮。如果要添加一个新的送货区域,我们还需要首先点击Add Shipping Zone按钮。整个操作如下图所示:

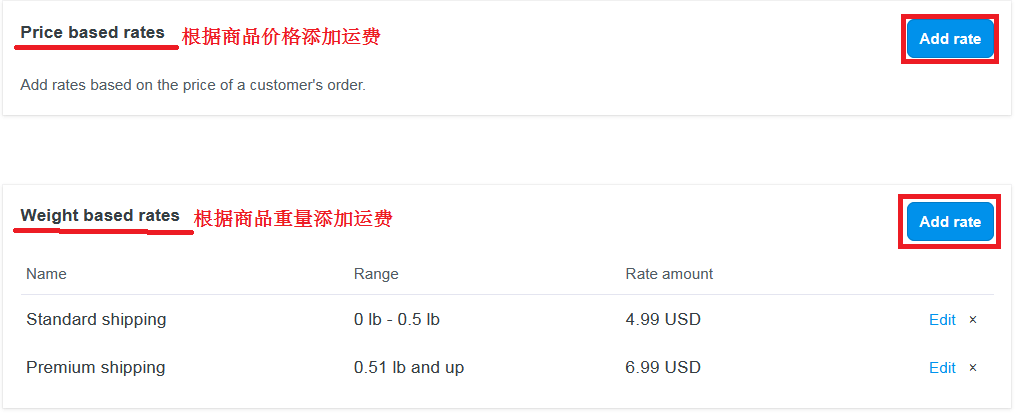
- 接下来我们在Weight based rates(根据商品重量计算运费)部分,点击Add rate来添加运费。如下图所示:

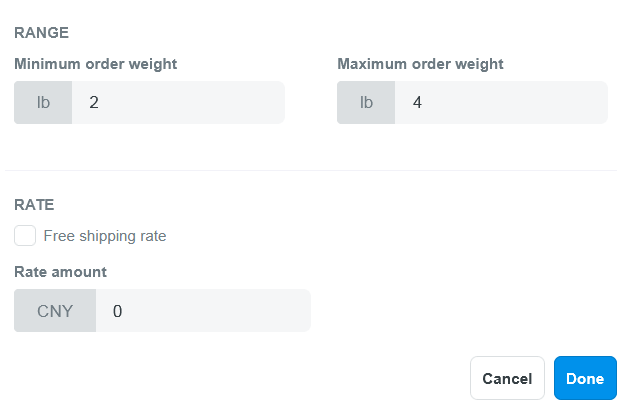
- 接下来我们需要在弹出的对话框的Name一栏输入运费套餐的名称,这里我命名为标准运费(Standard Shipping);
- 在Range(区间)部分,在Minimum order weight(最小订单重量)部分我们输入一个值,在Maximum order weight(最大订单重量)部分我们输入一个值。只要买家购买的订单重量在我们设定的重量区间,他们就可以享受标准运费。

在针对不同地区添加多个按重量划分的运费时,我们要保证在这些运费区间内不存在遗漏的情况,所有的运费区间要无缝对接。
- 在上图中的Rate(运费)部分,我们可以在运费金额(Rate amount)部分输入一个价格。这个价格会添加到卖家的订单上。如果要勾选上图中的免费送货(Free shipping rate)选项,买家就可以免付运费。
- 编辑完成后,我们点击对话框最右下角的Done(完成)按钮。
- 返回到刚才的运费设置页面以后,我们仍然需要点击页面右上角的Save changes按钮来保存设置。这一步一定不能忽略。
重量区间
为了避免在价格区间内存在空白,我们要必要设置一下重量区间。在重量区间输入数值之后,我们最好将数值设置为保留后两位的小数。比如,下面的例子就不存在区间空白:
- 0公斤 – 0.99公斤:2美元;
- 1公斤 – 9.99公斤:20美元;
如果不使用小数设置重量区间,区间之间会存在遗漏。这种情况下,买家在结账时就会看不到送货方式,买家就不能成功下单。
注意:如果卖家选用的应用程序会影响重量及运费区间,买家在结账时很可能看不到任何送货方式。
根据商品价格添加运费
根据商品价格添加运费要比根据商品重量添加运费容易一些,而且整个设置过程更快一些。不过,将运费在订单总价的基础上进行计算严格意义上来说是不精确的,而且如果商品重量比较重,很可能卖家还需要另外支付费用。
在商品价格基础上设置运费是按照折扣的方式计算的。如果买家使用了优惠码,运输成本会在扣除了优惠部分的基础上再进行计算。
设置步骤如下:
- 在ShopBase的管理员界面,按照Settings→Shipping的顺序操作;
- 在Shipping rates at checkout(结账页面的运费)部分,选择送货区域要添加运费的选项,然后点击右上角的Edit(编辑)选项;如果要添加新的送货区域,我们需要首先点击Create a shipping zone(创建一个送货区域)按钮;
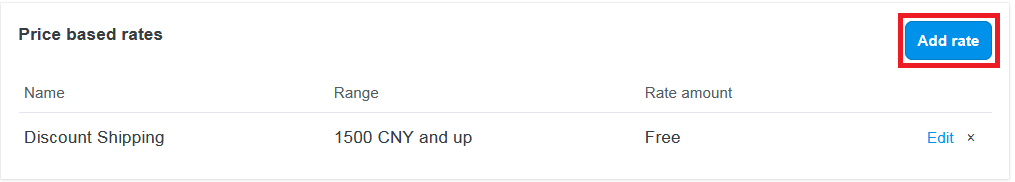
- 在Price based rates(商品价格基础上的运费)板块,点击Add rate(添加运费)按钮,如下图所示;

- 下面所有的操作跟上面按商品重量添加运费的步骤一样。大家可以自行进行设置。
运费的调整及删除
- 在ShopBase的管理员界面,按照Settings→Shipping的顺序操作;
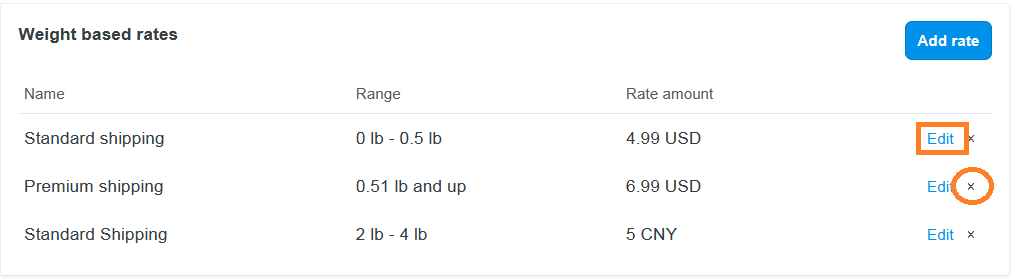
- 在Shipping rates at checkout(结账页面的运费)部分,选择送货区域要调整或删除运费的选项,然后点击右上角的Edit(编辑)选项,然后我们就可以重新调整运费;
- 要删除运费,直接在具体的运费项目之后点击×号即可。所有操作如下图所示:

选择优先规则
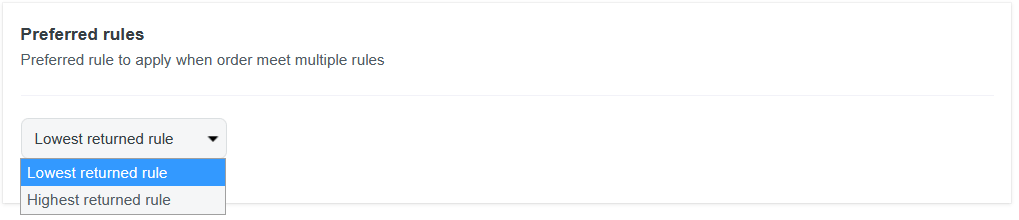
卖家店铺上有多个运费时,卖家应该设定一个规则,规定规则用于每个订单的方式。在ShopBase上,卖家可以在2种规则之间进行选择:
- 最低返回规则:系统自带的设置是 – 在结账页面众多送货方式中选择运费最低的送货方式;
- 最高返回规则:系统自带的设置是 – 在结账页面众多送货方式中选择运费最高的送货方式;
要选择优先运费方式,我们需要按照Settings→Shipping→Edit→Preferred rules的顺序操作。完成操作后点击Save按钮保存设置就可以了。

商品属性管理
每个商品的尺码、颜色、材质和价格都不一样,这些所有选项组合在一起就是商品属性变量,在ShopBase及其他电商平台上商品属性变量都采用Variant这个单词来表示。
卖家可以在商品详情页面看到有关商品的所有属性变量。
添加商品属性
商品最多可以由250个属性变量。每个商品一般来说最多有3种属性,不同的商品属性也不同。例如,某个商品可能会使用尺码、颜色和风格,而另一种商品则可能包括重量、材质、工艺3种属性。
在创建商品时,卖家可以给商品设置属性变量。
添加属性变量的操作如下:
- 在Add Product(添加商品)页面的Variants(属性变量)部分,点击Add Variant选项开始添加属性。操作如下图所示:

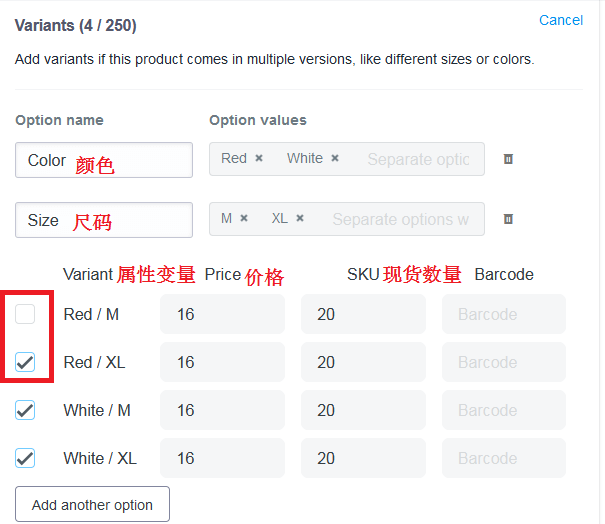
- 然后我们在Option name板块输入属性名称,例如颜色(Color);然后在选项值(Option values)板块输入红色、黑色、蓝色等具体的值,多个值中间要用英文的逗号隔开;如有需要,卖家可以点击下方的Add another option按钮,添加其他属性,这里我添加颜色和尺码2个属性。然后根据实际情况我们需要在SKU板块输入可出售的存库数量。
在添加属性过程中,我们会看到随着添加的属性越多,下方的编辑框里的选项也就越多。如果某种属性的商品卖完了或者是不卖,我们可以取消勾选具体属性前面的对勾。参考下图:

- 最后点击页面右上方的Save changes按钮来保存我们添加好的商品属性。
到了这一步,我们就完成了属性的添加。
编辑商品选项
卖家可以在商品详情页面对商品选项及具体的选项内容进行添加、删除和编辑。
具体操作步骤如下:
- 在ShopBase管理员界面,点击Products选项;
- 点击需要编辑的商品名称;
- 在Variant(属性变量)板块,点击Edit Options(编辑选项),然后根据自己的实际需要进行编辑。
商品属性变量的删除
被删除的数形变量是永久性的。
如果你出售的商品没有别的属性,就需要删除它所有属性,当然也包括默认属性。否则,在商品页面,买家会始终看到属性的下拉菜单。要批量删除商品属性,操作步骤如下:
- 在ShopBase管理员页面,点击左侧的Products按钮进入商品设置页面;
- 点击需要删除属性的商品名称;
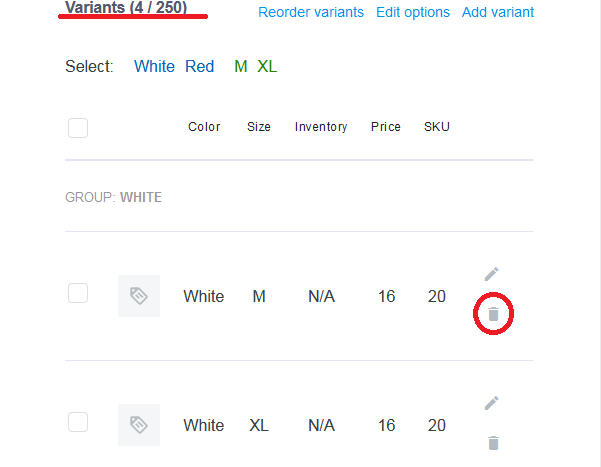
- 在Variants(数形变量)板块下方,点击属性变量右侧的垃圾桶按钮。如下图所示:

- 点击弹出的对话框右下角红色的Delete(删除)按钮。
创建商品集合(Collections)
卖家可以通过商品集合功能将商品组织成结构化分组。商品集合功能不仅有利于管理员管理,还有利于买家在店铺上浏览商品。
卖家可以创建2种集合,一种是手动集合,一种是自动集合。
手动集合
手动集合(手动创建商品集合)可以让卖家对集合中的商品进行管理。如果商品类别不多或者商品线不经常变动,卖家就可以使用手动集合功能。
手动集合的创建步骤如下:
- 在ShopBase管理员页面,按照Products→Collections的顺序操作;
- 在出现的商品集合页面点击右上角的Create Collections按钮;
- 接下来输入集合的标题和描述,这个过程跟创建单个商品类似;
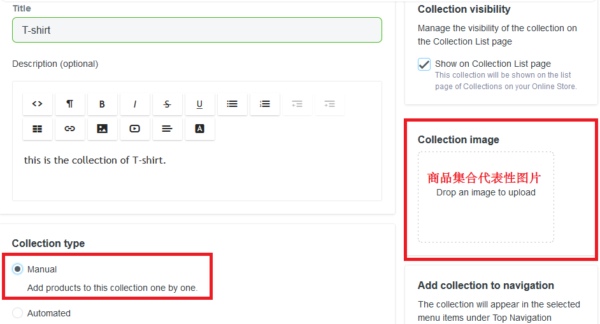
- 在Collection type板块,选择Manual(手动);

- 在Collection image(集合图片)部分可以上传可以代表商品集合的图片,例如运动服装系列就可以上传运动服装类图片。最后点击页面右上角的Save按钮保存设置;
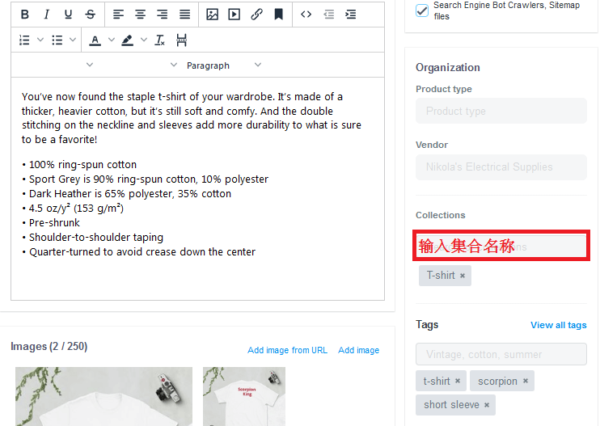
- 接下来我们可以在具体的商品页面上右侧一栏里找到Organization下面的Collections选项,在该选项下方输入创建的集合名称,这样就将具体的商品放在了某个集合下面。这个操作就相当于把某个商品归入了某个商品分类里。如下图所示:

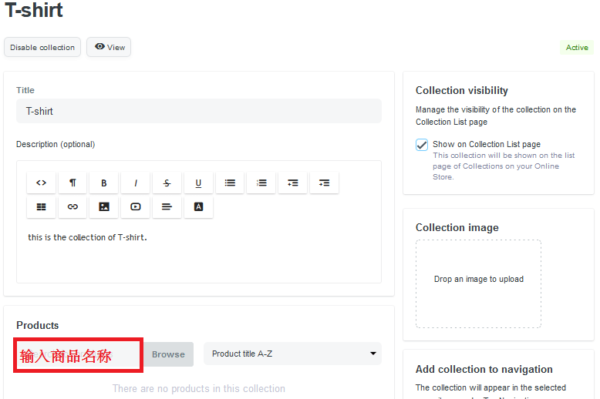
将某个商品归入某个集合内的操作除了在具体的商品页面进行操作外,还可以在具体的集合页面进行设置。如下图所示:

将商品从集合中手动移除
具体操作步骤如下:
- 在ShopBase管理员界面,按照Products→Collections的顺序操作;
- 在Products板块,点击要移除的商品旁边的叉号。不过这个操作并不是将商品从ShopBase店铺里移除;
删除商品集合
- 在ShopBase管理员界面,按照Products→Collections的顺序操作;
- 点击要进行更新的集合名称;
- 勾选商品集合前面的方框,然后在上方Actions的下拉菜单中点击Delete selected collections将所选商品集合删除;
- 最后在弹出的对话框里点击红色Delete按钮。
自动集合
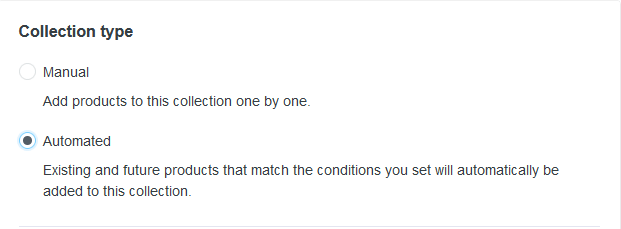
自动集合的操作步骤跟手动操作类似,只不过是在创建集合时在Collection type部分勾选automated选项。
如下图所示: 
另外:自动集合中商品的移除和自动集合的删除跟手动集合类似。
ShopBase教程第3步:对店铺进行自定义设置
在这个板块,我们主要了解如何设置店铺网站的外观。ShopBase上有很多这方面的设置选项,足以让我们的店铺网站跟其他网站区别开来。
卖家可以更改主题样式,修改文本,调整店铺配色,调整导航菜单…
因不同的主题具体的设置选项也不同,这里重点讲解主要的设置选项。
更改主题风格
如果卖家不喜欢现在ShopBase店铺的外观,还可以根据自己的喜好进行个性化设置。
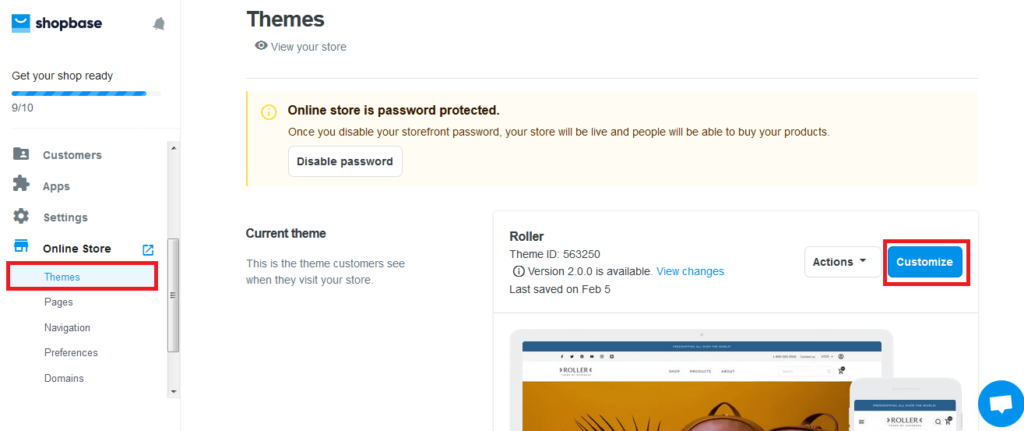
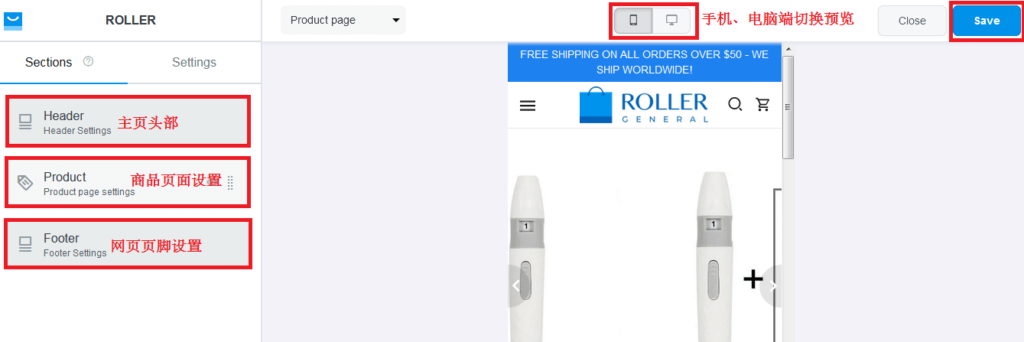
- 首先我们找到ShopBase管理员界面左侧Online Store(在线店铺)下方的Themes(主题)选项,然后点击蓝色的Customize(自定义)按钮,接着我们会进入主页设计界面。如下图所示:

我们还可以预览店铺在移动手机端和电脑端上的显示效果。不过在退出之前一定要记得保存调整设置。

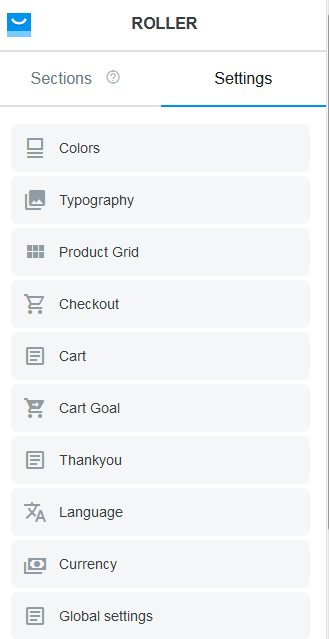
- 要更改店铺主题,点击Settings选项,然后点击Change theme style(更改主题风格)按钮。目前ShopBase提供了4种店铺风格,默认的是Roller这款免费主题。
修改文本及更改店铺配色
在主题设置(Settings部分)页面,卖家可以对店铺上显示的字体和配色进行设置,字体对应的是Typography,而配色对应的是Color选项,参见下图。

导航及菜单的设置
在ShopBase的管理员界面左侧的Online Store(在线店铺)部分,卖家可以利用Pages(页面)对页面上店铺的信息进行规整,然后通过Navigation(导航)功能在店铺主页上展示出来。
- Navigation(导航)
每个店铺有2种默认菜单:主菜单和页脚菜单。
主菜单指的是在店铺的每个页面上都会显示的菜单,它们通常位于页面顶部,而菜单中的项目可以以下拉菜单的形式展示给访问用户,而每个菜单中还可以包括多个子菜单。
页脚菜单指的是在每个页面底部显示的菜单。页脚菜单通常适用于添加更多的选项或强制性信息,例如店铺的政策和声明或隐私保护等信息。还可以将常见问题、联系页面放在页脚菜单里。
菜单的添加
- 在ShopBase管理员部分按照Online Store→Navigation的顺序操作;
- 在Navigation(导航)页面,我们点击想要进行编辑的菜单标题;
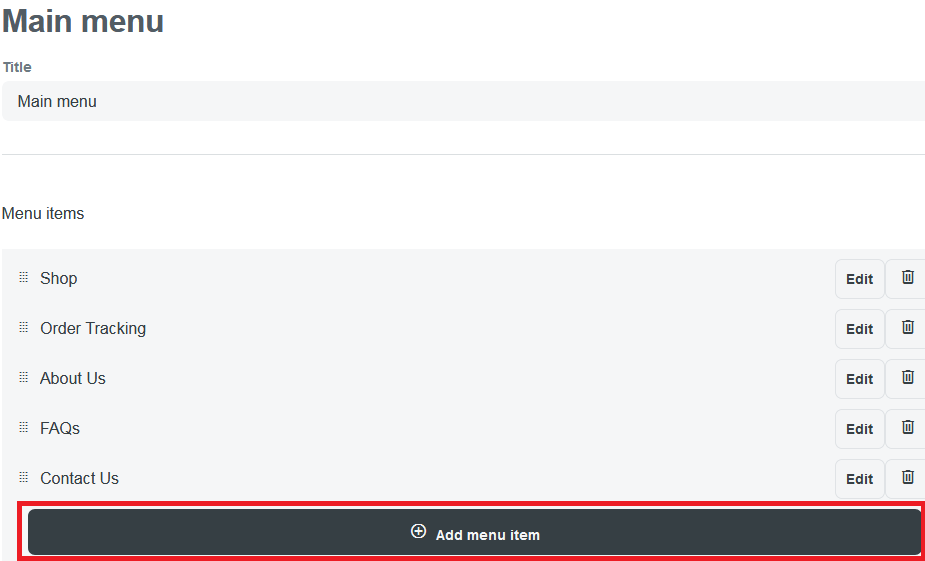
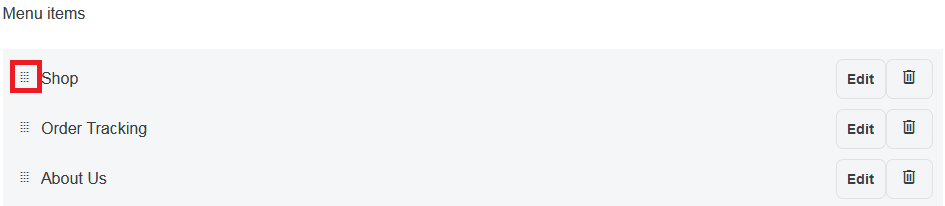
- 接下来点击Add menu item(添加菜单项)开始添加菜单;这里已经有的菜单还可以通过拖拽的方式调整菜单项的上下顺序,反映在店铺里就是菜单前后左右的顺序。具体操作如下图所示:

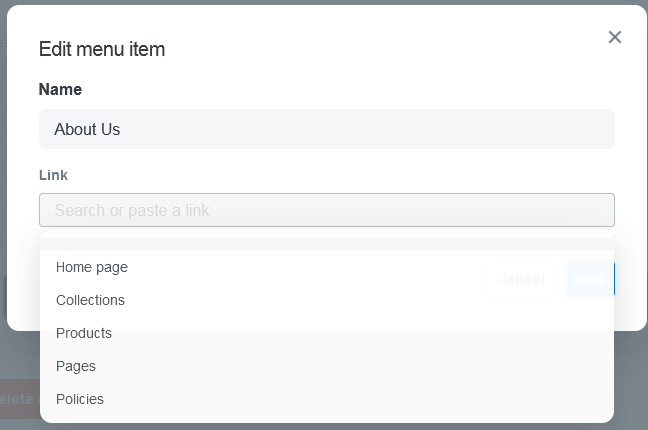
- 在Name栏里输入菜单项的名称(如联系我们页面要输入Contact Us)。这个标题会在页面菜单里显示出来,这里输入的值可以是特殊的字母或者是表情。
- 接下来在Link字段(链接字段),选择链接类型并输入外部站点的网址。如下图所示:

这里对下单菜单中的几个选项进行解释:
- Home – 店铺的主页;
- Collections – 店铺上某个商品集合或所有的商品集合;
- Products – 具体某个商品或所有商品;
- Pages – 店铺上的某个网页;
- Blogs – 店铺上的博客板块;
- Blog posts – 店铺上的一篇博客文章;
- Policies – 店铺上所有政策中的其中一个
要创建邮件链接,使用以下格式:
“mailto:xxxxxx@gmail.com”,这里要在自己的邮箱地址前面添加“mailto:”。
- 最后点击右下角的Save menu选项,将以上设置保存下来。
编辑菜单
- 在ShopBase管理员部分按照Online Store→Navigation的顺序操作;
- 在Navigation(导航)页面,我们点击想要进行编辑的菜单标题;
- 在Menu items(菜单项)板块,点击菜单项名称旁边的Edit(编辑)按钮开始进行编辑;
- 这里可以更改菜单项名称和链接字段;
- 最后点击Apply changes(使用更改);
- 最后点击Save menu选项来保存菜单;
菜单项顺序的更改和删除菜单项
- 在ShopBase管理员部分按照Online Store→Navigation的顺序操作;
- 在Navigation(导航)页面,我们点击想要进行编辑的菜单标题;
- 在出现的菜单项页面中,找到菜单项左侧的把手按钮进行上下拖拽,如下图所示:

- 要删除菜单项,只需要点击右侧的垃圾桶图标就可以完成菜单项的删除;
- 最后点击页面右下方的Save menu选项保存设置。
下拉菜单的制作方法
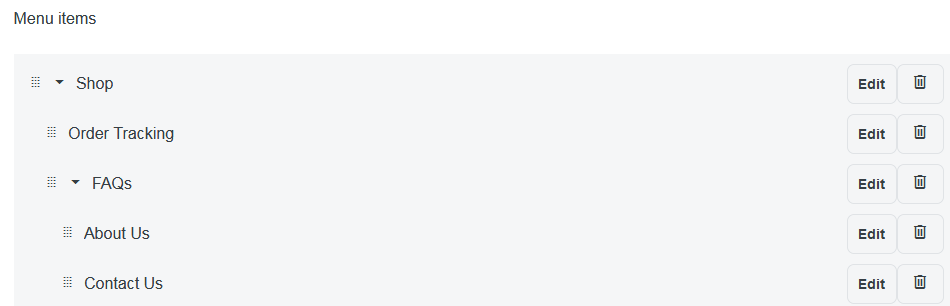
制作下拉菜单跟菜单项的调整和删除类似,只不过下拉菜单在拖拽过程中除了上下移动外,还可以进行左右移动。
下拉菜单的操作如下:
- 在ShopBase管理员部分按照Online Store→Navigation的顺序操作;
- 在Navigation(导航)页面,我们点击想要进行编辑的菜单标题;
- 在出现的菜单项页面中,找到菜单项左侧的把手按钮进行左上、右上、左下、右下的拖拽,如下图所示:

- 点击Save menu选项保存设置;
页面的设置
卖家可以在自己的店铺里添加新页面或更新页面内容。当然,店铺上的页面除了“联系我们”页面之外,我们还可以添加一个Blog(博客)页面,定期对内容进行更新,并鼓励访问用户留言评论,以此来引导流量。
在ShopBase里,页面的数量是没有限制的。即使页面上是静态内容,卖家也可以对这些内容进行更新。
另外,提前说一句,页面的创建、编辑、发布、删除都比较类似。以下举例说明。
添加页面
- 在ShopBase管理员界面,按照Online Store→Pages的顺序操作;
- 点击右上角的Add page蓝色按钮开始添加页面,这里要添加的是一个博客(Blog)页面;
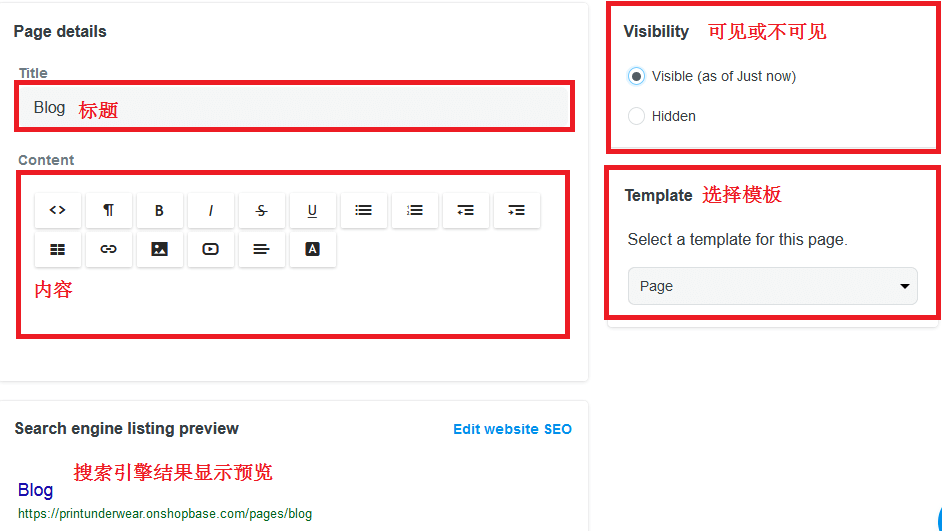
- 在页面编辑器中,我们分别在Title和Content部分输入标题和内容。在选择网页标题时信息一定要明确,页面标题会以标签或浏览器标题栏的形式出现。同时页面标题在搜索引擎结果中以标题的形式出现。
- 在Visibility字段,我们可以选择是否要发布页面。默认状态下,在我们点击Save按钮保存页面时网页是可见的。如果我们选择Hidden选项,新页面会从店铺消失。

- 最后我们点击Save按钮保存设置。
- 如果要把发布的页面放在店铺的导航菜单里,请参照上文菜单的添加部分。
给页面添加内容
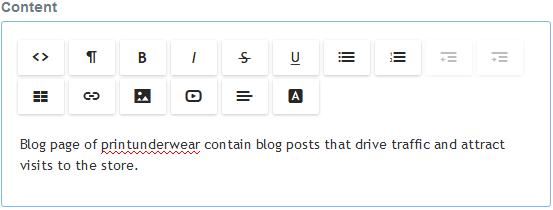
Content部分的文本编辑器里有很多功能。卖家可以对输入的文本进行格式设置,还可以在编辑器里选择不同的文字颜色。当然,用户还可以插入以下形式的内容;
- 链接;
- 标签;
- 图片;
- 视频;
下面就带领大家认识一下编辑器里的主要功能和对应的工具:

- <> – HTML代码编辑工具;
- ¶ –格式工具,用户可以在这里设置标题1、标题2、标题3等格式;
- B – 粗体;
- / – 斜体;
- 表格功能;
- ∞ – 链接功能,可以做内链和外链;
- 上传图片功能;
- 插入视频功能(通过Youtube或Vimeo的视频分享代码);
- 段落对齐功能;
- 更改文本颜色功能;
ShopBase教程第4步:优化店铺
在ShopBase无货源代发货跨境电商独立站建站操作基本完成后,我们还需要对店铺进行优化,毕竟一个完全优化的店铺可以明显提高店铺的转化率,迅速提高店铺的销售额。因此,本节跟大家分享的就是店铺优化的一些办法,尤其是针对购物车和结账页面的优化。
展示倒计时及折扣优惠政策
卖家不应该只展示商品价格,相反卖家应该将现有价格和原有价格放在一起比较,让买家感觉下单购物可以享受一些优惠活动。
上文我们已经提到了在价格设置方面对Price和Compare at price的设置。
此外,卖家还应该给自己的店铺添加一个倒计时功能,表明优惠活动的时间期限或商品的稀缺程度,促使买家迅速完成下单。
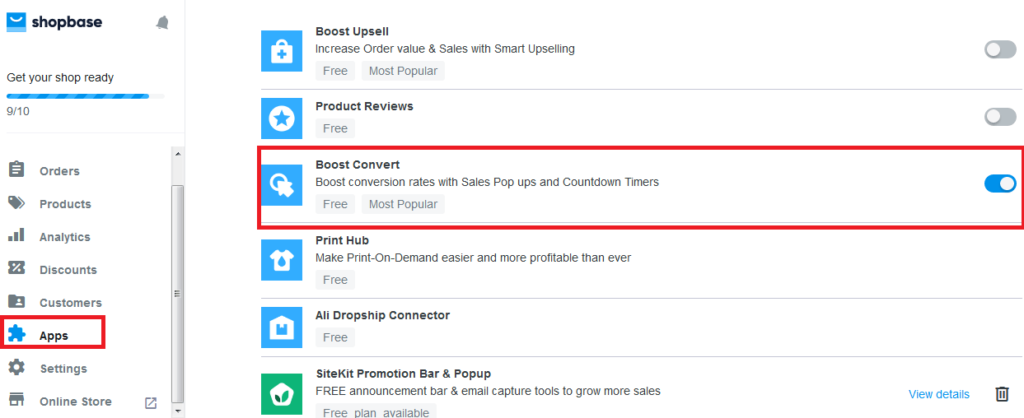
要安装倒计时工具,卖家应该直接从ShopBase应用商店里将Boost Convert工具下载下来,然后店铺上就会显示倒计时工具。或者直接在ShopBase的管理员界面左侧找到Apps工具,点击Apps选项以后进入App界面,然后将所需要开通的应用程序功能开启就可以了。如下图所示:

突出调用按钮
调用按钮一般指的是商品页面上的添加到购物车(Add to Cart)或现在购买按钮(Buy Now)。
添加购物车按钮应该是第一个页面,也就是说客户一进入商品页面就可以看到添加到购物车按钮。
卖家可以对这些按钮进行自定义设置,例如将按钮颜色设置成红色、绿色或黄色,来突出这些按钮,并侧面给买家一种心理暗示。
要突出调用按钮,卖家需要按照下面的方法进行操作:
- 点击Online Store(在线店铺)下方的Themes(主题)板块,然后找到Settings(设置)部分;
- 在Product Grid(商品网格状显示)部分进行自定义设置;
注意:这个操作只适合Roller主题。
优化商品描述部分
对商品进行编辑时,我们需要尽可能地将商品的相关信息清晰简洁地呈现出来。
添加信任徽章
为了提高店铺跟客户的交互程度,我们的店铺必须赢得客户的信任。因此,我们需要跟潜在客户通过信任徽章建立信任,这样他们才愿意在店铺上下单购物。
ShopBase上有针对所有主题在商品页面和结账页面显示信任徽章的选项。
在商品页面显示信任徽章
要在现有主题的商品页面基础上显示信任徽章,可以进行如下操作:
- 按照Online Store >> Themes >> Customize的顺序操作;
- 点击Product Page >> Product page setting >> Show Trust badge image;
- 使用现有默认图片或者上传自己的图片;
优化结账页面
买家放弃结账是每个在线零售商在制作无货源代发货跨境电商独立站建站时都想避开的问题。这种情况经常发生,因为很多客户在结账前必须进行注册。有一些不愿意提供个人隐私信息的人发现在结账时需要提供一连串的信息,他们会放弃购买。
因此,除了上面提到的信任徽章一样。另外,卖家还可以在店铺上添加倒计时工具和选择我们的板块,促使客户即时付款。
在结账页面添加倒计时功能和信任徽章
- 按照Online Store > Themes > Customize > Checkout Page > More Customization > Custom JavaScript code > Save进行操作。
- 将下列代码添加在Custom Javascript code板块(您可以更改代码中的内容和图片链接);
- 请点此链接下载代码;
使用商品推荐功能
个性化商品推荐功能可以让买家迅速找到跟他们所购商品相关联的商品。这一功能也可以让购买冲动变为实际的购买行为。
卖家可以利用Boost Upsell应用程序在商品页面向潜在买家推荐新品和畅销品。
另外,当选择点击这些推荐的商品时,客户还可以在不离开当前浏览的商品页面的前提下查看这些商品,这个功能对于移动手机购物的买家来说是非常方便的。而且这个程序是免费的,卖家可以直接在ShopBase管理员后台的app板块开启这个功能。
创建域名
一个独立的网站域名可以给自己的客户留下深刻的印象,让我们的店铺网站看起来更加专业。
ShopBase就网站域名方面有一个专门的说明,包括文字教程和视频教程。
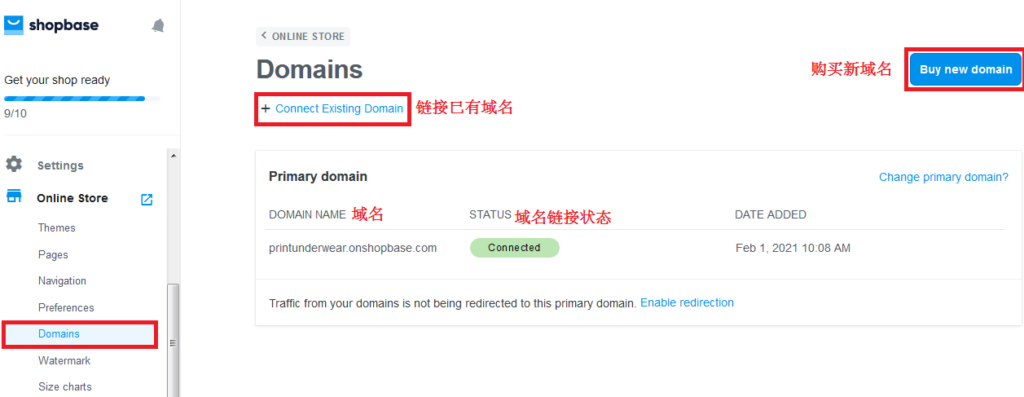
- 在ShopBase管理员后台界面按照Online Store→Domains的顺序操作;

进入域名页面以后,我们可以看到跟域名相关的设置选项。卖家可以在此购买新域名,也可以将之前已经购买的域名跟现有店铺进行集成。
ShopBase教程第5步:设置收付款功能
目前ShopBase自带的收付款功能不支持中国大陆的跨境电商卖家收款,只支持香港地区的买家收款。不过中国大陆的卖家可以利用PayPal和Stripe收款。
接下来,我们先来了解一下ShopBase自带的收款功能支持的国家和地区:
- 澳大利亚;
- 匈牙利;
- 比利时;
- 巴西;
- 保加利亚;
- 加拿大;
- 塞浦路斯;
- 捷克;
- 丹麦;
- 爱沙尼亚;
- 芬兰;
- 法国;
- 德国;
- 希腊;
- 香港;
- 印度;
- 爱尔兰;
- 意大利;
- 日本;
- 拉脱维亚;
- 立陶宛;
- 卢森堡;
- 马来西亚;
- 马耳他;
- 墨西哥;
- 荷兰;
- 新西兰;
- 挪威;
- 波兰;
- 葡萄牙;
- 罗马尼亚;
- 新加坡;
- 斯洛文尼亚;
- 斯洛伐克;
- 西班牙;
- 瑞典;
- 瑞士;
- 英国;
- 美国;
ShopBase收款的设置
A.要对ShopBase收款进行设置,我们需要提供以下信息:
- 企业信息,例如企业名称、地址、电话、邮箱地址、税号;
- 个人信息,包括企业法人名称、地址、邮件地址、SSN(针对美国公民);
- 银行信息,包括银行名称、银行Swift代码、账户号码;
B.要设置ShopBase收款,请参照以下步骤:
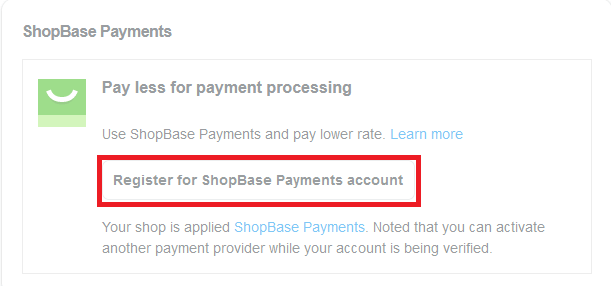
- 按照Settings > Payment Providers > Register for ShopBase Payments account的步骤操作;

- 填写相关表格注册一个ShopBase收款账户。填写完信息后,点击Complete account setup完成申请。
- ShopBase收款的成本。不同的国家和打包商品,商家需要支付的手续费也不同。
更多这方面的信息请参照ShopBase dashboard > Settings > Account的步骤操作。
- ShopBase收款的税收问题。ShopBase不会收取卖家任何营业税,卖家需要自己处理。卖家应该常跟税务机关或会计进行核对,保证自己缴纳的税款无误。
使用ShopBase收款
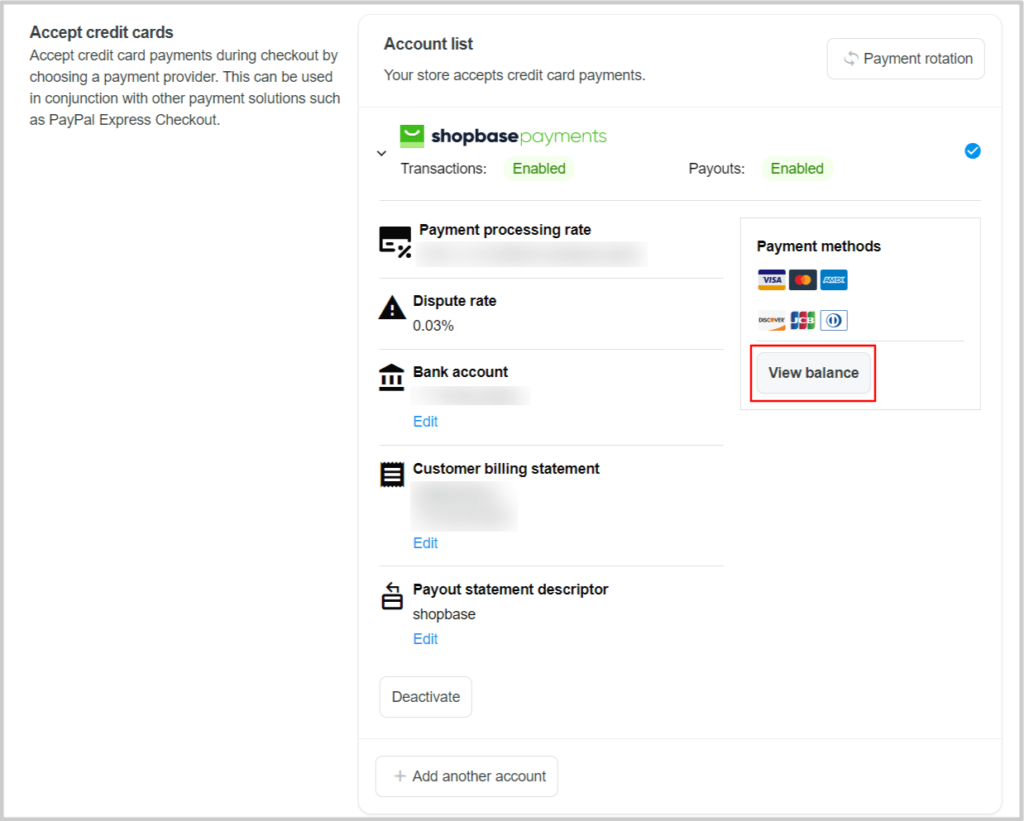
查看收到的款项要按照ShopBase admin > Settings > Payment Providers > Click on ShopBase Payments > View Balance的顺序操作。

所有的收款记录都是列表式的,卖家可以在订单收到后的7天以后收到款项。
争执及退款
- 客户提出退款请求时,ShopBase将向卖家发送通知邮件;
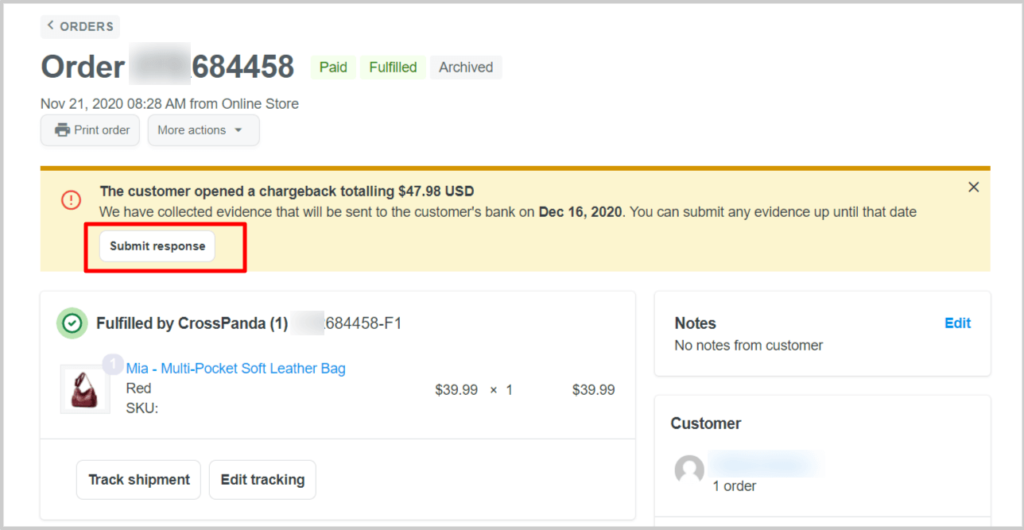
- 卖家还可以按照Orders > Chargeback and inquiry的顺序查看需要退款的订单详情;
- 要查看退款原因并发送回复,需要点击订单详情上的Submit response选项。不过一定要记得认真查看信息,不能有所遗漏。

- 如果系统收不到卖家的反馈,就会自动发送信息;
PayPal收款设置
首先,如果卖家要使用PayPal进行收款,就必须购买ShopBase的套餐,试用版的套餐是不能用PayPal收款的。
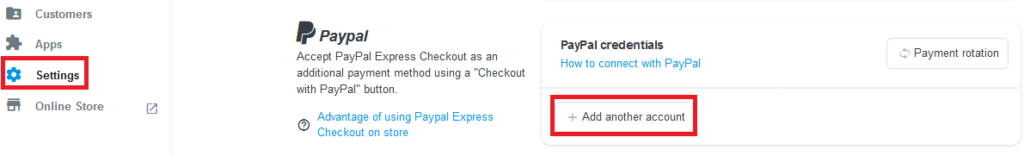
- 要设置PayPal在ShopBase店铺上收款,需要按照Settings >> Payment Providers 的顺序操作然后在PayPal区域点击 Add another account选项。如下图所示:

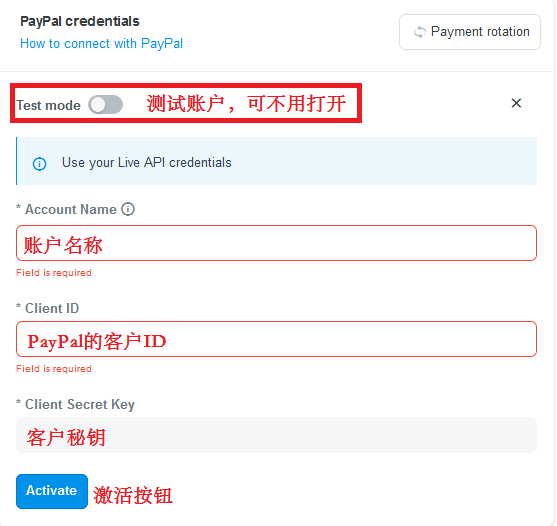
- 接下来需要输入账户名称。这个名称会出现在ShopBase的仪表盘和订单详情板块;
- 接下来需要我们输入PayPal的客户ID和客户秘钥;
- 最后点击Activate按钮激活PayPal收款。

PayPal Client ID和Client Secret Key的获取
上一步中要激活PayPal收款,还需要我们输入PayPal的客户ID号码和秘钥。下面讲解如何获取这两个数据。
- 使用企业账户登录PayPal开发者仪表盘;
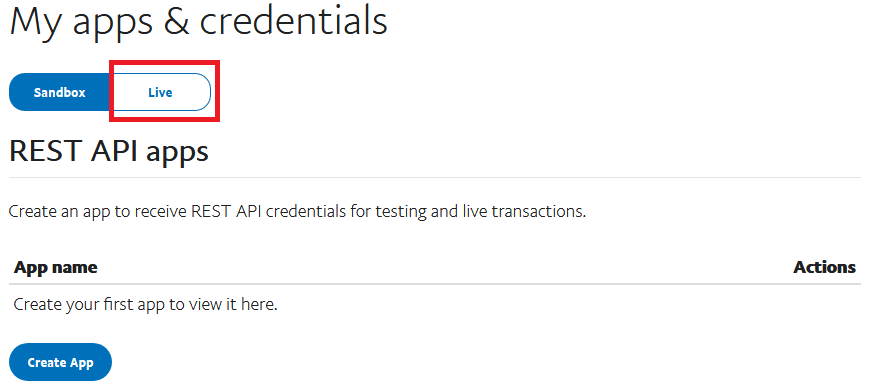
- 点击Live按钮。不过如果您只想使用PayPal的测试模式,就可以选择Sandbox以及Sandbox API秘钥。如下图示:

- 接下来点击上图中蓝色的Create App按钮创建应用程序;
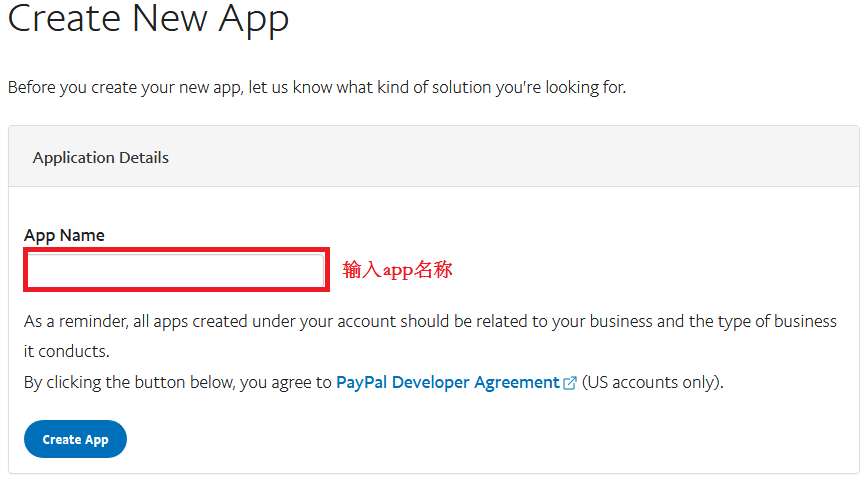
- 接下来在App name处填写应用程序的名称(可以随意命名),然后点击Create App蓝色按钮。我这里没有使用测试模式。
如下图所示:

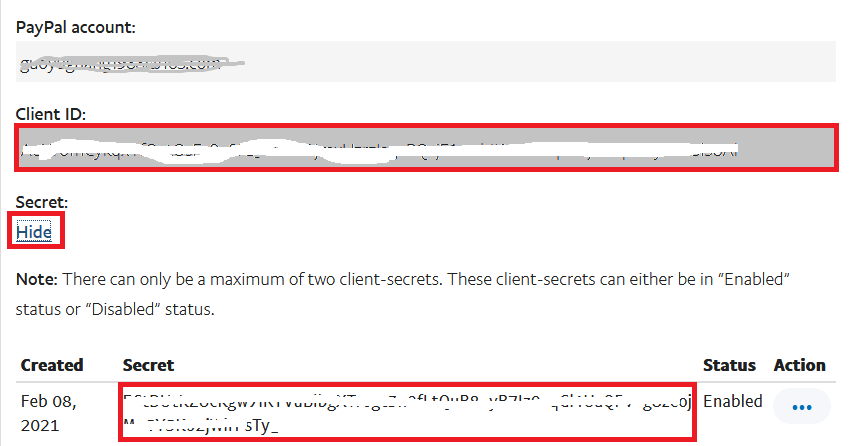
- 在出现的新页面我们滚动鼠标知道看见Client ID和Secret板块。然后我们可以将这两个值复制并粘贴到上一步对应的字段里。如下图所示:

ShopBase教程第6步:测试订单
ShopBase无货源跨境电商独立站建站完成后,在正式启动店铺之前,卖家需要对店铺运行状况进行测试。否则一旦店铺上线出现各种各样的为题会大大影响店铺的运营和买家的购物体验。
小结
以上就是ShopBase教程中ShopBase无货源代发货跨境电商独立站建站的部分,几乎包含了所有的步骤和细节。如果您在选品方面还有其他好想法、好创意,并准备开始卖货,那么不妨选择ShopBase平台来制作跨境电商独立站。
教程末尾,苦心孤译博客再向您推荐以下文章:
- 最好的国外云主机/云服务器(2021);
- 商品设计类WooCommerce插件2020年盘点,制作按需打印类跨境电商网站(如Printful);
- 团购网站建站教程(如Groupon、美团网);
- 免费的WordPress博客主题(2021年最新整理);
- WordPress多站点终极指南(2020版);
如果您觉得本篇ShopBase无货源跨境电商独立站建站教程还有所遗漏,可以在评论区留言。如果您喜欢本篇文章,还可以订阅网站上的内容,也可以关注微信公众号(搜索跨境互联网创业公众号),或加入QQ群(见网站最下方的QQ号码 – 225264505)。当然,更欢迎各位在文章下文留言评论,或分享转发本文。

