前段时间无意中发现了eCommerce SEO Mastery这本跟跨境电商独立站SEO有关电子书的破解版,发现里面的内容干货满满,而且可实践性强。其知识点整理如下。
优化产品标题和H1标签
标题标签是网站<head>内嵌的HTML标签,位于<title> HTML标签内部。它是搜索引擎对页面内容的最佳指示器,是一个重要的排名因素。标题还通过充当销售副本(Sales Copy),影响来自自然搜索结果(SERP)的点击率。
H1标签是HTML标签,在Shopify里,H1通常是产品的名称,它存在于网页的<body>部分中的<h1>HTML标签中,通常呈现给用户作为页面的可见标题。 H1标签是另一个重要的指示器,用于搜索引擎了解页面内容。
标题和H1标签显示您的页面是关于什么的。这就是您试图排名的内容。 因此,每次看到标题标签(或H1),请问自己:这就是我试图为此页面排名的内容吗?
按照这个逻辑,作为一个产品类别页面的标题来说, “盘子”(如上例所示)不是一个好选项,而“加拿大美丽的晚餐盘子”听起来更好。
我建议从类别页面开始优化,因为它们通常比产品页面获得更多的流量。下面这些办法也同样适用于产品页面的优化。
第1步:给标题和H1标签添加具体信息
一下是一些具体的做法。
- 适用所有产品的通用特征关键词(例如“个性化”,“定制”,“批发”等)
- 适用于此产品/类别的特定特征关键词(例如,礼服的“绑带”,礼品前面的限定于 – “圣诞节”等)
- 产品特征(例如尺寸,大小,颜色,类型,品牌等)
- 目标受众(例如男孩、青少年、女性等)
- 位置(例如加拿大、多伦多、纽约等)
我的建议是仔细研究这些要点,然后选择跟自己的产品或产品分类合适的关键词。
比如说你现在使用的标题或H1标签是“礼品 – XXX品牌名”,在理解了上述这些提示信息之后,这个标题或许就是“多伦多地区给你的她个性礼品 – XXX品牌名”。
再比如说之前的标题是“袜子 – 苦心孤译”,现在就最好改为“中国男士袜子批发 – 苦心孤译”。
第2步:利用标题标签和H1标签模板,精简优化流程
要加快整个优化过程,我们需要针对产品分类和产品页面的标题设置模板。而这些模板就包括了前面我们提到的要点提示。
比如说,一个产品分类的模板应该是这样的:
Personalized [产品分类名称] in New York with Free Shipping – 苦心孤译
在具体点儿,就是Personalized Gold Necklaces in New York with Free Shipping – Nike
而针对具体的产品页面,它的标题应该是下面这种形式:
Personalized [颜色] [产品名称] by [品牌名] in Canada – 品牌名
例如:Personalized Rose Gold Eternity Necklace by XYZ in Canada – Zola
而H1标签基本上跟上面的模板相同,只不过末尾的“品牌名”可以省去。
还有比较重要的一点是导航菜单中使用的文本最好跟具体的H1标签保持差异。比如,导航菜单里是“路由器”,而打开后的产品分类页面的H1标签应该是“TPLink无线路由器”。
第3步:有必要的话,要对单个的标题进行个性化设置
使用标签模板非常方便,因为它们可以快速优化页面。
但是,当使用此类自动化方法时,站长无法为单个页面实现标题和H1标签的自定义设置。
这就是为什么一旦完成模板,站长就应该深入挖掘,并根据具体的关键字对单个页面的标题标签和H1标签进行自定义。这种方法允许更大的优化灵活性,同时仍然受益于使用标签模板的效率。
第4步:产品类别页面的文案要独特
给产品类别页面添加文案或许最具挑战性的部分,因为给每个产品撰写独特的内容可能并不容易。因此,这一步通常是优化过程的最后一步。根据竞争情况,或许步骤1-3可能已经足够了。如果不够的话,在你的类别页面顶部添加100-200字的内容。
作者的真实案例。Kristina Azarenko帮助她其中一个客户在自然搜索流量上增加了6.57倍,销量上增长了54倍。这两个数据的增长恰恰就是要归功于以下两点:
- 对产品类别页面的优化(标题和H1标签);
- 修复技术SEO的一些问题(下面会提到这些问题);
产品分类要具体,不宜太宽泛
产品分类越是具体,吸引到的流量越是精准,同时在搜索结果中面临的竞争也相对较低。
比如说,把“牛仔裤”和“T恤”作为产品分类就宽泛了,如果将名称改为“修身牛仔裤”,“男士修身牛仔裤”,“V领T恤”,“无袖T恤”会更好一些。
那为什么太宽泛的产品分类其实也并不好呢?原因有两点:
- 面临激烈竞争,会被大型店铺PK下去;
- 不满足特定用户的需求;
而长尾关键词的具体分类就解决了这个问题。
第1步:集思广益
买家应该从多个不同的角度来审视客户的需求,具体来说就是在TOP(TOP下文有解释)框架内用新方法对现有产品进行分组。
TOP框架的目的就是帮助卖家从不同角度来审视产品,比如说可以考虑以下三个问题(也就是前面TOP代表的三个短语的缩写)。
- Target audience(目标受众)- 产品的买家是谁?无非就是购买产品的受众或终端用户;
- Occasions(场合)- 产品在什么时候可以互相之间发生联系?
- Product attributes(产品属性)- 比如说产品颜色、尺寸等;
例如,一个出售婴幼儿礼物的店铺可以多添加下面2个分类:
- 男孩儿的婴幼儿礼物(目标受众,终端用户);
- 1周岁生日礼物(场合);
- 粉色婴幼儿礼物(颜色);
分析站内搜索功能
站内搜索反映了用户没能在站内轻松找到的内容(产品和博文也属于内容),要不用户为什么会使用站内搜索框呢?
这里我们可以在谷歌分析里面找到一些跟搜索术语有关的有趣的数据。在谷歌分析UA(这里不是GA 4哈)里,它位于“行为”这个大板块里。如果你没设置过这个板块,可以参考谷歌官方的说明文档。要知道,这些搜索术语会给卖家创建产品分类提供有价值的信息。
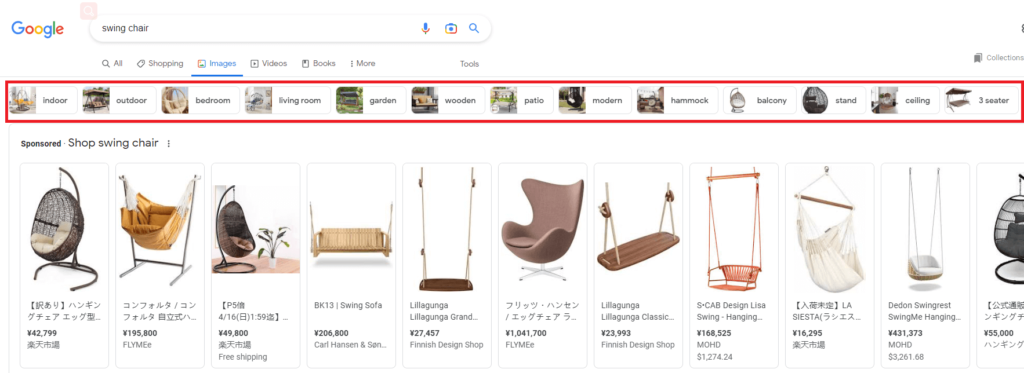
第三,利用谷歌图片搜索。谷歌把一些产品进行了归类,所以我们可以在谷歌图片搜索结果里看到谷歌认为的分类。这里以swing chair(摇椅)为例:

这样我们就能归纳出几个分类,如:
- Indoor swing chair;
- Outdoor swing chair;
- Bedroom swing chair;
- Balcony swing chair;
当然还有其他多个分类,这里不一一列举。这个信息是直接来源于谷歌,因此参考价值很高。
第四,查看亚马逊的搜索框自动下拉选项推荐。亚马逊拥有庞大的搜索术语库,这个术语库可以帮助用户快速找到相应的产品信息。因此我们可以利用亚马逊的搜索功能来获取跟产品分类相关的创意和想法。我们只需要登录亚马逊,然后输入跟产品相关的主关键词就可以了。比如说我们可以直接输入“手机壳”的英文单词,而亚马逊推荐的搜索术语则包括“iPhone13手机壳”、“iPhone12手机壳”、“iPhone14手机壳”等搜索短语。采用这种方式选定的产品分类名称自身就针对性更强。
第2步:完成关键词研究的任务,洞察客户需求
完成第一步以后,我们会整理下来个别几个具体的产品分类的关键词。不够我们还需要进行关键词研究,因为关键词研究可以帮助我们根据搜索量、竞争程度、付费广告范围等指标对产品类别进行先后排序。这里针对关键词研究工具不做过多描述,因为市面上有很多此类工具。
这里个人推荐一个共享版SEMRush的站点 – Noxtools,不过这个网站需要大家使用PayPal去购买,这也是本人找到的全网最低价格的SEO工具团购网站。
第3步:在关键词研究的基础上创建产品类别页面
在产品类别页面的创建这个板块,如何确定类别页面的优先级别呢?
这里有几个方法供大家参考:
- 优先创建月搜索量多的产品类别页面;
- 给关联性较强的产品分类添加产品类别。例如,我们有一个产品类别叫“女孩儿儿童礼物”,那么我们还应该创建一个“男孩儿儿童礼物”。即便“男孩儿儿童礼物”的搜索量比较低,我们也需要这样做,毕竟这也是所谓的“对称原则”。
- 临近某季节要优先创建跟该季节相关的产品类别。例如圣诞节就到了,那么我们应该优先创建跟圣诞节相关的类别。
如果大多数产品类别的关键词的月搜索量为每月300次,那或许你可以直接跳过月搜索量只有10次的这些关键词。
但如果所处行业本身的总体搜索量比较低的话,每个月只有10次搜索的关键词也非常值得一试。
那么,我们怎么应对那些只有一两个产品的产品类别呢?那就可以先不创建这样的类别。 毕竟像这种产品数量少的类别,排名起来也是比较难的。
在创建产品类别的时候其实也应该遵循一些原则,比如说每个类别可以拥有6个、9个、或者12个产品。
第4步:优化新页面
这一步比较重要,可以参考开篇的产品类别和产品页面优化部分的内容。
第5步:给新页面做内链
人们在做外链(也叫链接建设)的时候往往会忽视内链的建设。但内链是非常重要的,因为内链具有至少以下2个优势:
- 帮助用户轻松在网站内部进行导航;
- 帮助谷歌轻松发现并索引新页面;
- 实现网站内部权重的流动;
在新产品类别页面可以添加内链的地方一般是:
- 主导航菜单;
- 主页上的内容区块及其他产品类别页面;

- 产品类别及产品页面的面包屑部位;
比如书的作者曾经有个客户是出售女佣贴身内衣裤的,之前网站上的产品类别是文胸、女士内裤、塑身衣。虽然这些分类也有道理,但是还是有点儿宽泛。经作者仔细研究关键词和分析竞争对手,更细分一些的二级产品分类就是”运动型文胸”、“无钢圈文胸”、“无肩带文胸”等。而且这些分类还可以根据尺码进行细分。
删除重复产品分类
这里我们以女士T恤为例。如:
- 女士服装→女士T恤;
- T恤→女士T恤;
这种情况指的是同一件商品有2个不同的链接,这种情况在谷歌看来属于“重复内容”,而且同样的产品会存在站内权重竞争,理想的状态却是一件产品要跟竞争对手的同款产品链接去竞争权重(站内同款产品竞争的情况也叫“关键词蚕食”)。
这时就需要我们设置规范化标签。所谓规范化标签位于页面的<head>部分。其标签形式诸如<link rel=”canonical” href=”URL”>。
设置规范化网址的目的在于告诉谷歌标准的网址是哪一个,然后将所有权重集中到一个网址上来。这就避免了权重的分散。
要避免这种情况,其实有4中解决办法:
- 合并页面;
- 做301重定向,将展示量和访问量比较少的页面跳转到最多的网址上来;
- 添加规范化网址标签(canonical URL tag);
- 在非主要页面做内链,链向权重最高、展示量最高的页面;
产品变体要经过优化
了解了重复性产品类别以后,我们就应该尽量避免创建太多相似的产品。比如像下面这种茶品:
- 粉色圆点裙子;
- 橙色圆点裙子;
- 绿色圆点裙子;
- 紫色圆点裙子;
- 黄色圆点裙子;
如果所有的产品是相同的,差别只在于颜色的不同。所以我们要自己假设一下。如果客户只是在搜索引擎里输入“圆点裙子”,那搜索引擎应该展示哪款圆点裙子呢?要知道按照上述做法,也会造成搜索引擎的困惑。
是否要单独创建每个不同的页面,需要我们考虑以下2点:
- 这些产品变体代表的是独立存在的吗?产品变体的存在是有特殊的搜索目的,还是只是有1、2个修饰词的不同?
- 买家会不会在搜索术语里使用单独的变体修饰词?这一点我们可以通过关键词研究来达到目的。
假如产品页面必须单独设置,那么每个产品最好要有独特的内容。如果产品不满足上面2点,那么我们需要按照以下步骤来操作:
- 设置规范化网址,将所有链接权重集中到一个产品页面。例如,上面的例子中,我们就可以单独创建一个“圆点裙子”的页面。
- 将多个页面合并为1个,然后将颜色整合到一起,用颜色的切换按钮来替代。
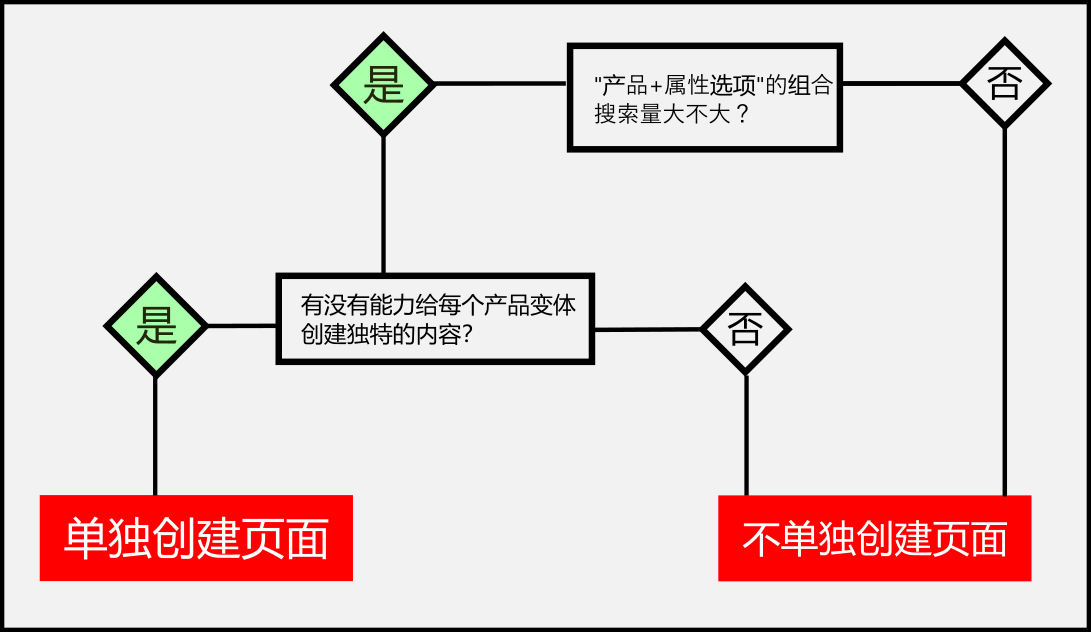
那怎么判断是不是应该给产品变体单独创建页面呢?请看下图。

三种给产品变体页面添加独特内容的办法
- 买家评论
- 买家图片评论;
- 问答板块(Q&A);
不同的搜索意图要创建不同的内容
跨境电商独立站的主要目标是销售产品。但我们还应该保留其他类型的内容形式,比如说运费信息,退换货信息,博文,帮助文档,买家指南等。
添加此类信息的益处在于:
- 额外信息可以提高品牌知名度,捕捉到最上层销售漏斗的用户;
- 给仍在考虑阶段的用户展示产品;
- 提高客户忠诚度和客服水平;
- 跟产品页面和产品分类页面相比,可轻松生成链接;
- 帮助卖家吸引更多流量;
- 可以在非商业性搜索目的方面提高店铺排名;
说到搜索目的,一般来说分为商业类、交易类、信息类、导航类、本地类。
- 商业类:修饰词通常包含best/compare/reviews;
- 交易类:修饰词通常包含buy/get/cheap/download/online:
- 信息类:修饰词通常包含what/why/how/list of/who:
- 导航类:修饰词一般包含特定网站名称;
- 本地类:修饰词可能包括near me/coutry/city/region;
其实对电商类网站来说,一般就是2种,一种是信息类的,另一种是跟产品直接相关的。不过关于搜索目的,我们也要注意以下几点:
- 用户的搜索目的可能是混合型的。起码搜索引擎是这样认为的;
- 用户搜索目的呈现动态化。例如跟疫情相关的很可能就混合了多种搜索目的。
具体做法如下:
第1步:找到目标关键词
在完成了上述第二步“产品分类要具体,不宜太宽泛”并创建了已商品交易为搜索目的的产品页面以后,接下来就是要创建支撑性的内容。
第2步:识别关键词的搜索意图
首先可以查看上面分享的修饰词。
接下来是直接用关键词在搜索引擎里进行搜索,然后我们可以查看搜索结果里已有结果的内容类型。一般来说,跟交易和商业性相关的关键词往往还会推送谷歌购物广告。
再比如说,我们打开其中一个页面,结果显示该页面是一个产品类别页面。那如果我们的目标关键词也是一样的话,我们就需要把该关键词作为产品类目关键词来对待,然后创建对应的产品类别页面。
第3步:分析3到5个竞争对手的页面
在创建内容前,我们要先看看有那些页面已经在搜索结果里了。需要我们了解的点一般包括:
- 页面内容数量;
- 竞对的页面标题;
- H1-H6标题;
- 页面涵盖了哪些次级别的话题;
这些信息会给我们的内容生产给予提示。
第4步:内容生产
对于出售虚拟产品/数字产品的卖家来说,他们经常会遭遇2个共同的问题:
- 产品页排名较好,但位于销售漏斗顶层的用户并不知道产品的存在;
- 客服团队回复同样的问题,客服流程需要精简;
这种站点的解决办法就是创建一个”知识库“页面,对客户的潜在问题进行回答,并提供跟产品相关的其他信息。
导航
店铺上的过滤筛选和分类排序功能可以大大提高店铺的购物体验。不过,这种功能对SEO也有影响,那就是它会生成新的网址,而这些网址会被谷歌抓取。如果再加上尺码、颜色、性别这些参数的排列和组合,就会生成很多网址。但这类网址对搜索引擎来说价值不大。
这里举例说明,比如说自家店铺上有一个产品分类是男士T恤,那么这个产品分类的网址就是guoyuguang.com/men-t-shirts,而如果这个页面上有按照价格和颜色排序的话,就会生成2个新的链接:
- com/men-t-shirts?sort_by=price
- com/men-t-shirts?sort_by=color
而如果颜色有红色,尺码有xl,还有红色xl的T恤的话,还有生成3个新链接:
- com/men-t-shirts?filter=red
- com/men-t-shirts?filter=size=xl
- com/men-t-shirts?filter=red&size=xl
- com/men-t-shirts&size=xl&filter=red
上面的例子,大家就能看出来,自家店铺一下子多出了6个新的链接。而这种情况在谷歌看来只是产品在颜色上有差异,并没有上面实质性的差别。
要检查一个网站是否存在这种问题,我们可以直接通过筛选过滤和分类分组,然后查看具体的网址是否发生了变动,我们可以输入以下高级搜索指令在谷歌里进行搜索。
Site:guoyuguang.com inurl:sort_by
上面的意思是在guoyuguang.com这个网站里搜索连接中包含sort_by的链接。
而应对上述情况(在谷歌看来其实也是重复内容)的办法也是使用规范化网址,毕竟规范化网址能告诉谷歌哪个链接才是卖家想真正获得排名的。还是以上面的例子进行说明,那么guoyuguang.com/men-t-shirts才是规范化网址。而我们需要在代码里添加的是下面这段代码:
<link rel=”canonical” href=”https://www.guoyuguang.com/men-t-shirts/”>
Noindex标签
在过滤筛选和分类排序页面使用noindex标签会告诉谷歌不要抓取这些产生的新链接。
注意:不要同时使用规范化网址和noindex标签,这2者不兼容。
AJAX筛选过滤功能
卖家可以利用AJAX功能来展示上述筛选结果,毕竟AJAX是不会生成新链接的。
Robots.txt里加入”Disallow:/?sort_by=*”代码
在robots.txt里加入以Disallow开头的代码就是要告诉谷歌不要抓取包含sort_by的链接。这样也可以避免重复内容被搜索引擎抓取。
正确处理已下架和售罄的产品
对电商类网站来说,库存的变化是非常正常的。不过,删除某个产品页面也并不总是好事儿,而且页面删除之后还存在404错误的问题。
首先,潜在客户访问了“Not Found”页面对用户体验不好,而且访客还可能直接跳出自家店铺,进而访问竞争对手的站点。
另外,网站上现存的页面已经获得了权重,同时还可能涉及站外的反向链接。
想象一下,我们每删除一个产品页面,之前产品页面链接的权重就消失了。在没有“修复”后被计划的情况下删除页面会导致流量大幅下滑,这对店铺的长久运营不利。总的来说,之前产品页面变成404页面会产生以下负面影响:
- 浪费金钱。之前付费广告引流的长期效应消失了,打广告的钱白花了;
- 失去了潜在的赚钱机会;
- 品牌忠诚度下降;
以下是正确的应对方法。
对暂时没库存的产品进行如下设置
我们的目标就是让每个产品页面都能产生价值。
第1步:不做任何设置
如果对缺货的产品不做任何设置,让然可以保证页面被索引、被抓取、被访问。不过,这种情况要让客户了解产品处于无货状态。这种情况下,可以开通订阅恢复库存功能和提前预定新库存的功能。
第2步:添加备选产品,给买家备选项
在某个产品缺货的状态下,这个设置仍然可以保证买家有选择的空间和余地。
第3步:将缺货的产品从优惠列表里剔除
这个好理解,这样也可以做到不误导潜在买家下单。
第4步:库存恢复后就进行推广
待库存恢复后,卖家就可以给之前在无库存情况下仍然订阅信息的用户发送恢复库存的通知。
对永久缺库存的产品进行设置
第1步:重复上述1-3步
如果缺货的产品非常畅销,这个做法也会奏效。
第2步:将网址重定向到其他相关页面
如果店铺上还有其他类似的产品,而且不会断货,那卖家还可以设置301永久重定向指向该页面。
这里举个例子,比如说缺货的产品是一件星际争霸的圆领T恤,那么我们就可以把这个页面永久重定向到星际争霸的V领T恤页面。
这样做可以保证将用户和页面权重引向现有页面上。
注意:要保证重定向类型为301永久跳转,而不是302临时重定向。
网页提速
关于网页加速这个问题,之间本博客已整理过相关内容。不过,这里再强调几个关键点,供大家参考。
页面的加载速度直接营销到店铺的转化率,也是影响站点SEO的重要因素。因为谷歌会把页面加载速度作为网站优化排名的一个重要因素,尤其是作为检验落地页用户体验的一个重要指标。2021年谷歌直接在其官网网站证实了这点。
具体来说,我们可以使用一些测速工具检测问题,然后根据问题提示逐个解决。
- 我们可以利用PageSpeed Insights工具或GTmetrix来获取跟网页加载速度有关的数据;
- 对网页加速方面的提示进行具体分析;
- 删除不用的第三方脚本(比如说利用上述2个工具检测出来的脚本);
- 优化图片。比如说选用适当的产品图片尺寸(太大会拖慢加载速度)、压缩图片(如使用Tinyjpg)、图片命名要采用描述性语言且包含所在页面的关键词(跟替代文本的设置有交叉);
- 精简JS代码和CSS文件(这里涉及到一些缓存类插件或应用);
在网页加载速度优化过程中,建议大家可以集中注意力优化模板和主题。一般来说,跨境电商网站中常见的模板包括:
- 产品类别;
- 次级产品类别;
- 产品页面;
- 主页;
- 静态页(如关于、配送政策、退换货政策);
- 落地页;
- 品牌页;
分页也要保证可以被抓取
上面我们提到过重复内容,事实上,像这种分页经常会被一些非SEO领域的卖家进行规范化网址设置。
比如说,guoyuguang.com/collections/huawei-accessories?page=2可能会被某些卖家重定向到guoyuguang.com/collections/Huawei-accessories页面。
其实,这种做法并不明智,尤其是产品比较多或者是库存随时在变动的情况下更是如此。
事实上,分页页面的网址并不属于重复内容,所以谷歌抓取并索引这些网址也不存在问题。而且,分页网址结果甚至体现了一个网站内链是否健康。所以,像分页这种链接最好不要做规范化设置或是做链接重定向。
对此,我们可以同时做一些设置:
- 设置“index, follow”标签,或者是直接留空。目的是为了让搜素引擎进行抓取和索引;
- 分页网址要有规范化网址(不过这个网址就是它原来的样子),或者是不做任何规范化网址方面的设置;
店铺优化不是头痛医头、脚痛医脚,要实现流程化
很多做跨境电商独立站SEO的人士都是发现一个问题,处理一个问题,而不是通过系统性地打造解决流程去解决问题。这种办法可能短时间内行得通,但长期来看,大概属于只见树木不见森林的做法。
一般来说,SEO上面除了问题一般有2种情况:
- 没有优化流程;
- 流程出了问题;
如果要创建属于自己的SEO流程,可以遵循以下步骤:
- 将遇到的SEO方面的共性问题整理成列表;
- 遇到具体的新情况,可以添加到该列表里;
- 每个问题的解决最好创建一个流程(比如产品缺货时,就要优先展示有库存的产品);
- 执行流程;
- 定期对站点进行检测检查;
- 对重要变更进行监控(如短期内出现大量404错误页面,就要监控这种情况,可以大概谷歌警告通知);
- 根据监控到的数据调整流程;
让优化实现系统化和流程化,可以大大节省时间成本和资金,因此我们需要这样做。
店铺促销方面的建议和提示
提示1:重复使用季节性促销页面
创建相对固定的季节性页面,而且每年可以重复利用该页面。这样做一可以节省时间和资金,二是可以享受页面已有权重的红利。
卖家不需要每年都针对母亲节、圣诞节、复活节等,以下实操性很强的建议供大家参考:
- 季节性促销页面网址不要变动,例如com/christmas-day/可以保持不动。但页面标题可以有所改动,只要改动年份就可以了;
- 季节性促销页面全年都可以正常点击。不需要做任何301跳转、404跳转,也不需要设置规范化网址;
- 应季时季节性促销页面须能轻松访问。该页面要包含主导航菜单和促销横幅;
- 过季时将季节性促销页面从导航菜单移除。卖家甚至还可以创建一个包含多个节假日的综合性促销页面,然后再链接到具体的季节性促销页面网址;
- 季节性促销页面内容的相关性要高。在旺季到来之前要提前设置好季节性促销页面里的内容并做好优化。
提示2:店铺里要单独创建一个包含折扣和优惠券的页面
很多店铺都有折扣码和优惠券,尤其是针对某个节假日推出的优惠活动。很多客户也知道这一点,所以他们会在下单前在网上先搜索以下优惠码。
虽然搜索某个网站优惠码的人数比较少,但这部分流量是最为精准的。另外,优惠券页面的优化排名也相对比较容易,标题可以采用【品牌名+coupons】的形式。
当然也可以采用以下形式:
【品牌名+coupon codes】;
【品牌名+promo codes】;
【品牌名+Promotions】;
【品牌名+special offers】;
【品牌名+推广名称+offers】,如Chrstmas offers和Black Friday codes
一般来说此类页面的SEO标题通常是:
【品牌名】Coupons & Deals: Save Up to x% in [月份],例如Zala Coupons % Deals: Save Up to 50% in November
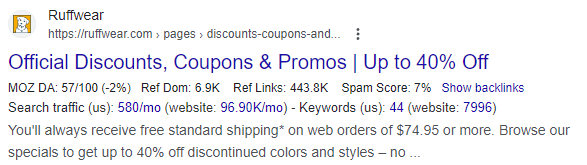
这里推荐大家参考ruffwear的这个coupon页面,其SEO标题如下。

新促销页面要创建内链
建设内链最简单的办法就是把该促销页面的链接放在页脚位置,或者是像Home Depot网站那样放在主导航菜单里。
提示3:在广告图片里突出特惠活动
这种玩法特别适合用在社交媒体平台的运营上。而且这种玩法也可以在短期内快速吸引客户。虽然这一点跟SEO没有多大关系,但它可以带来销量。
而且这个玩法特别适合哪些社交媒体粉丝比较大的跨境电商店铺。具体玩法如下:
- 针对每个节假日和时间节点创建可以突出优惠活动的广告横幅;
- 在节假日和重要时间节点到来之前,提前在社交媒体主页使用该横幅图片;
- 在节假日和重要时间节点到来之前对横幅图片进行优化;
另外,社交媒体网站一般都设置了缓存功能。所以,在更新横幅图片之前,提前清除一下缓存,这样才能显示正确的图片。以下社媒缓存文件清理工具供大家选用:
我们只需要把网址插入以上这些工具就可以清理缓存文件。
提示4:黑五网一促销技巧
以下技巧供大家参考:
第1步:单独创建一个促销专用页面
创建此类页面时,可以直接以图片广告为主,这类广告大家可以直接在Canva里面制作,也可以直接通过Midjourney这个AI绘图工具生成。
第2步:推广促销页,并获取潜在买家邮箱地址
这一步其实不需要把优惠码放上去,只需要告诉买家当降价时通知他们。这里大家可以在制作推广邮件时嵌入Newsletter订阅框就可以了。
第3步:黑五促销信息板块要显眼
卖家可以利用横幅图片和弹出窗口实现这种功能。
第4步:确保站内搜索功能正常
一般人不会注意到这个功能,但它非常重要。比如说做付费广告时,可能有些用户就访问了你的产品分类或具体的产品页面,主页的促销横幅这些用户没有看到。
当用户在站内搜索框输入“black friday”的时候他们就可以直接访问你的黑五促销页面。
另外,不要忽略这个功能,有的WooCommerce主题(如Simply Natural)并没有把站内搜索放在首页,还需要我们手动设置。
结语
希望整理出来的这些知识点对大家有所帮助。当然这些知识点可能只是冰山一角,而且我们遇到的问题也不止这一个。
比如说,之前我就遇到过一个Shopify店铺的主题一直在生成奇怪的网址(开头是“pr_prod_strat”而结尾是“&pr_seq=uniform”的链接),而Shopify的官方人士也没有给出具体的答案,只是说这种链接属于产品页面下方推荐产品的链接。

最后还是本人在Shopify的robots.txt代码文档里添加了一小段代码才解决这个问题,代码如下:
{%- if canonical_url=”*seq=uniform” -%}
<meta name=”robots” content=”noindex, nofollow”>
{%- endif -%}
有用的拿走。
如果大家有兴趣,还可以关注之前整理的最好的21款SEO插件和工具。另外,小编还想大家推荐以下内容:
- 跨境电商选品注意事项(2022);
- WindPayer提现PayPal教程及派安盈提现Impact失败&外汇收款账户全部被禁(7月亲测有效);
- 无头电商终极说明(2022);
- 免费插图网站盘点(2022);
- 10佳按需打印中国公司盘点;
本博客提供了跨境电商独立站优化的一些建议和提示,包括创建季节性促销页面的创建、单独创建折扣和优惠券页面、内链建设、在广告图片里突出特惠活动等内容。文章还介绍了创建和执行SEO流程的重要性,以及提供了一些黑五促销技巧。总之,这篇文章提供了实用的店铺优化建议和提示。

