有件事儿你知道吗?上传到WordPress网站上优化过的和未经优化的图片对网站加载速度的影响也不一样。
很多新手在刚开始搭建运营网站时都直接将图片上传到WordPress上,并不会对这些图片进行优化。但是这些图片因为比较大,会直接拖慢网站的加载速度和运行速度。
不过在定期发布博文的过程中,如果注意对图片进行优化,就可以解决网站速度变慢这种问题。
本文苦心孤译就跟大家分享如何在不影响图片质量的情况下优化图片,提升网站的性能,我们还会分享一些可以自动优化图片的WordPress插件,简化网站图片压缩和优化的过程。
由于本文属于一篇综合性的网站图片优化指南,因此下方还有一个内容目录供大家参考,方便大家分版块阅读学习。另外,在运营网站和发布文章的过程中,我们有时候还需要自己创建图片。这里苦心孤译整理了一些针对新手的傻瓜式制图网站,供大家参考。
网站图片优化的定义(优化VS未优化)
图片优化指的是在不降低图片整体质量的情况下,尽量压缩图片的大小并最终生成新图片的过程。
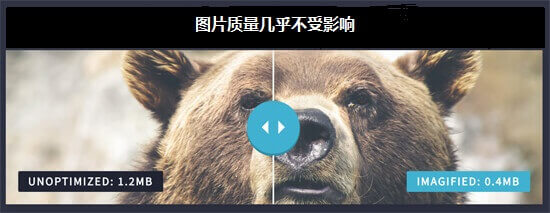
这个过程听起来可能有点儿绕口,但其实很容易理解。现在我们可以利用很多图片优化类插件或图片优化类工具将原来的图片体积压缩80%,而且图片质量几乎没什么破坏和损毁。
大家可以看一下下边的图片:

大家可以看一下上边图片优化的结果,原来图像的体积减少了75%,但是图片质量几乎没有任何损毁。
图片优化运作方式
简单地说,图片优化是使用“有损”及“无损”压缩技术,减少图片的整体大小,但对图片质量没有任何影响。
网站图片优化意味着什么?
如果网站的虚拟主机供应商建议你对图片进行优化,或者建议你使用速度测试工具提升网站速度,这就是说你需要对图片进行优化,便于上传到网站上。
图片优化的重要意义及好处
对图片进行优化有诸多好处,起码下面这些好处你应该了解一下:
网页上最占空间的除了视频之外,就是图片了。据HTTP档案统计,在整个网页体积的占比上,图片平均占用了21%的体积。
由于网站速度会影响SEO的整体排名和网站的转化率,因此如果一个商业性质的网站想要在互联网领域获得成功,就需要对图片进行优化。
那么优化过的图片和未经优化的图片到底对网站有什么影响?
Strangeloop的研究显示,一个网站加载时间每延迟1秒,网站就会损失7%的销量,网页浏览量也会降低11%,客户满意度也会下降16%。
想想这个数据多么可怕。
如果以上的内容还不足以引起你对网站速度的重视,那么你应该知道所有的搜索引擎对会把加载速度更快的网页排在搜索结果的前面。
总之,对网站的图片进行优化可以提升网站的加载速度和SEO排名。
图片的优化和保存
对网站图片进行优化的关键是平衡图片质量和图片大小。在图片优化过程中,我们要首先注意3点:
- 图片格式(JPEG vs PNG vs GIF)
- 图片压缩(压缩得越多,图片文件就越小)
- 图片大小(高度和宽度)
做好以上三方面的平衡,我们可以将原来的图片体积减少80%。
图片格式
对大多数站长来说,最重要的图片格式只有三种 – JPEG,PNG以及GIF。选择哪种格式的图片进行优化也很重要。
一般来说,JPEG的图片属于颜色杂而多的图片,PNG格式的图片属于简单图片或透明图片,而GIF格式的图片属于动图。
可能各种图片格式之间的差异大家不是很清楚,PNG这种图片格式是没有压缩过的,因此图片的质量比较高,但缺点是图片比较大,很占空间。
而JPEG这种格式的图片属于压缩格式,虽然图片空间有所减少,但图片质量也相对变差了一些。
GIF格式的图片采用的是256色,而且可以在不损害图片质量的情况下对图片进行压缩,因此它是动态图片的最佳格式。
图片压缩
图片压缩在图片优化过程中也发挥着重要作用。
图片压缩还涉及到不同的类型和不同的水平,而每个图片优化工具内部的设置也会影响压缩图片。
很多图像编辑工具都自带有图片压缩功能。我们还可以使用TinyPNG和JPEG Mini这样的网络图片优化工具对图片进行压缩。
在上述两个网站上直接压缩图片虽然需要我们手动操作,但是我们可以在把图片上传到WordPress网站上之前就对图片进行优化。
还有很多可以自动优化图片的WordPress插件,这些插件可以在图片刚上传到WordPress网站上的时候就对图片进行压缩。这样的WordPress插件包括EWWW、Optimole、Image Optimizer。很多新手和大型网站都喜欢使用这类网站图片优化插件对图片进行压缩,因为操作比较简单而且很方便。我们也会在下文分享这类插件。
图片大小
通常手机或数码相机里面的照片分辨率特别高,而且文件也比较大。这类图片的分辨率一般是300DPI,像素是2000起。这类图片质量非常高,适合打印也适合出版,但是不适用于建站使用。
我们可以使用电脑上的图像编辑软件简单调整一下图片的大小。
例如我们要对一张分辨率为300DPI,像素为4900×3200,大小为1.8MB的原始图片进行优化,。我们就可以选择便于压缩的JPEG格式,尺寸设定为1200×795像素,然后将图片大小减至103KB,这要比原来图片的大小降低了94%。
接下来,我们看一下优化网站图片所使用的一些工具和网站。
图片优化工具及平台
大多数图片编辑软件都自带有图片优化和图片压缩方面的设置选项和功能。
除了一些图片编辑软件外,还有一些强大的免费图片优化工具可供站长使用,而且这类工具操作非常简单。
我们推荐先使用这些免费工具对图片进行优化,然后再上传到WordPress网站上。如果你是一个完美主义者,更应该对图片先优化再上传。
这个方法可以帮助站长节省网站所在服务器的磁盘空间,让图片即可保证质量,又可以保证加载速度。
Adobe Photoshop
Adobe Photoshop是一款付费软件,它具备网络图片优化的功能。操作方法也很简单,只要打开图片,然后按照“文件→保存为网络版”的步骤操作就可以。
然后就会打开一个对话框。在对话框的右侧,我们可以给图片设置不同的格式。对于JPEG格式的图片,我们可以直接看到不同质量的图片。选择图片格式时,它同时还会在对话框的左下方显示图片的大小。
Gimp
Gimp可以说是Adobe Photoshop这款免费图片编辑软件的备选项,它可以专门为网站优化图片。但它的缺点是使用并不像本文中其他图片优化工具那样使用方便。
首先,在Gimp软件里打开图片,然后按照File→Export As的顺序操作。接下来我们会进入保存文件对话框。我们需要对文件进行命名,然后点击导出按钮。
接下来就会弹出图片导出选项。对JPEG格式的图片,我们可以选择图片的压缩级别。最后点击导出按钮保存优化过的图片。
TinyPNG
TinyPNG一个免费的网络应用程序,它可以利用智能压缩技术来缩减PNG格式的图片文字间。用户需要做的就是把图片上传到网站上,仅此而已。
这家网站在压缩完图片之后会给用户提供下载链接,用户还可以利用它的姊妹网站TinyJPG对JPEG格式的图片进行压缩。
另外,这家网站还有一个Adobe Photoshop的扩展应用,它整合了TinyPNG和TinyJPG的优点,我们可以用它对图片进行编辑。
对开发人员群体,网站上还提供了了API秘钥用于自动转换图片,而且它还推出了WordPress插件用于WordPress建站。
JPEG Mini
JPEG Mini采用了无损图片质量的压缩技术,而且用户还可以在这个网站上对压缩前和压缩后的图片进行直观对比。
我们可以使用网页版,也可以把它的软件下载到电脑上使用。而且它还提供了付费API集成,可以实现图片自动优化的功能。
ImageOptim
ImageOptim是一个Mac实用程序,用户可以在保证图片质量的情况下对图片进行压缩。
最好的网站图片优化插件
我们认为大家最好在将图片上传到WordPress网站之前就对图片进行优化。但是,如果你的网站上面有多个生产内容的用户,或者你想实现网站图片自动优化的功能,那么你最好使用一款WordPress图片压缩插件。
下面是苦心孤译推荐的最好的网站图片优化插件:
- Optimole – 这款插件由ThemeIsle团队开发;
- EWWW图片优化工具;
- Compress JPEG & PNG Images – 这是TinyPNG团队针对WordPress开发的插件;
- Imagify – 这是WP Rocket团队开发的插件;
- ShortPixel Image Optimizer
- WP Smush
- reSmush.it
使用上面任意一款WordPress插件,都可以让整个网站提速。
替代文本
说完如何压缩图片和优化图片,我们来看一下将图片上传到WordPress网站时需要注意哪些事项。首先我们来看一下跟图片替代文本的相关内容。
替代文本是一种HTML属性,它依附于图片的标签,是用来在网页上暗示图片属性的一种手段。它在HTML中的代码类似于:
<img src=”/fruitbasket.jpeg” alt=”A fruit basket” />
替代文本就是要让站长使用文本对图片进行描述和解释,其主要目的是要让屏幕阅读器为视力不佳的人士解读图片的用途和信息。
替代文本对网站的SEO起着举足轻重的作用,它可以帮助搜索引擎了解图片的功能。
搜索引擎可以利用人工智能技术识别图片及图片的语境,但是这就要看站长是如何对图片进行描述了。
替代文本有助于谷歌等搜索引擎了解图片的内容和功能,有助于吸引更多的访客。
一般来说,我们在网站上是看不到图片的替代文本的。但是如果图片损坏或者找不到图片,访问用户可以在受损图片的旁边看到这个替代文本,从而间接了解图片内容。
替代文本和标题的区别
替代文本主要用于网站的访问和图片的SEO,而标题字段主要用于WordPress内部的媒体搜索。
WordPress在用于显示图片的代码中插入了替代文本的属性,而标题标签是存储在用于搜索和显示图片的数据库里的。
过去WordPress也会在HTML代码里插入标题标签。但是从网站访问的角度来看,这种情况并不理想,这也是WordPress把标题标签删除的原因。
替代文本 VS 说明
替代文本主要是对图片进行描述,便于搜索引擎进行抓取;同时说明部分主要是为所有用户对图片内容进行解释。
图片的替代文本在网站上是看不到的,但说明部分确是可以看到的,它位于图片的正下方。
替代文本对于图片的SEO是很重要的。图片的说明部分是可选的,如果要对访客对图片进行解释说明才能用到。
如何添加替代文本、标题和图片说明
替代文本、说明共同组成了图片的元数据,这些信息都需要我们在上传图片的时候把这些信息填上去。
我们在网站上添加图片时,就可以给图片添加说明和替代文本。而且它还会自动为图片生成文件名,不过我们可以在图片的编辑器里修改图片的标题。
我们还可以给已上传的图片编辑替代标签及标题,操作步骤是媒体→媒体库,接下来找到我们要编辑的图片然后点击打开就能看到图片的编辑对话框了。
注意:通过媒体库修改图片的替代标签及说明,并不会改变已发布文章及页面中的图片。
何时添加图片说明
图片说明就是要让站长给图片添加更多的信息,不过图片说明对所有用户、搜索引擎以及显示屏阅读器是可见的。
大多数网站是不会在文章或页面中添加图片说明的,这主要是因为我们一般也不需要添加图片说明。
图片说明适用于以下场景;
- 家庭或某个事件;
- 需要对图片的背景作出解释;
- 商品图片库;
大部分情况我们可以在文章中对图片所处的语境做出解释和说明。
取消WordPress的附件页
WordPress会给所有上传到帖子和页面的图片创建一个页面,这个页面被称为附件页。这个页面只会显示实际图片的大图,不含其它内容。
这可能会给网站的优化排名造成负面影响,因为搜索引擎认为没有文本的页面质量较差,内容不够丰富。
因此我们推荐所有用户取消网站中的附件页。
我们可以找到网站使用的SEO专用插件,然后在SEO设置部分找到媒体(Media)设置板块,然后开启附件部分的索引功能。
如果你没有使用类似于Yoast SEO这样的插件,还可以安装一个附件页重定向插件。这类插件会把访问到附件页的用户引导到图片所在的文章上。
不过我们也可以手动对这个功能进行设置,我们可以把下面的代码放到主题的functions.php文件上。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | function wpb_redirect_attachment_to_post() { if ( is_attachment() ) { global $post; if( empty( $post ) ) $post = get_queried_object(); if ($post->post_parent) { $link = get_permalink( $post->post_parent ); wp_redirect( $link, ‘301’ ); exit(); } else { // What to do if parent post is not available wp_redirect( home_url(), ‘301’ ); exit(); } } } add_action( ‘template_redirect’, ‘wpb_redirect_attachment_to_post’ ); |
网站图片优化重要提示
给图片添加替代文本标签并不是强化图片SEO的唯一方法,以下这些重要提示需要大家谨记。
- 替代文本要用描述性语言
很多新手平时只使用1个或2个单词作为图像的替代文本,这种情况会让图片优化更加困难。这里举个例子,我们可以使用“小猫玩一个黄色的橡皮鸭”来代替“小猫”。
- 图片名称要使用描述性语言
以后再保存图片的时候,不要简单滴用DSC0043224.jpeg这种格式。我们应该给图片使用关键词或关键短语来重命名。
图片的文件名要更加具体,要使用描述性语言。例如红木房子.jpeg就比房子.jpeg要好的。
- 图片要有语境
现在的搜索引擎越来越智能,他们可以更好地对图片进行识别和分类。不过搜索引擎也需要我们为图片添加语境。
- 遵循SEO技术
我们需要参考网站优化排名的相关教程,可以加强图片搜索方面的搜索排名。
- 使用原创图片
现在有很多类似unsplash这样的免费图片库类网站,我们可以利用这类网站找到免费的图片。不过这类图片的重复使用率特别高。
我们应该使用一些原创图片或者自己创建一些高质量的图片,而这类图片应该是自己网站所独有的。
众所周知很多博主并不是专业的摄影师或平面设计师,不过我们可以使用一些傻瓜式制图网站自己创建图片。
结语
如果你还没有对上传到WordPress网站的图片进行优化,我们建议你立即优化图片。网站图片优化可以提升网站的加载速度,间接提高网站的用户体验。
再说了,网站加载及运行速度越快,网站的优化排名就越好,而且站长可以看到网站在整个搜索结果中的排名也会越来越靠前。
另外除了要对图片进行优化外,使用WordPress缓存插件和CDN也可以提升网站的速度和性能。
另外,你还可以选用WordPress专用主机,因为这类主机自带缓存功能和CDN功能。
希望本文可以帮助大家了解如何对WordPress网站图片进行优化。关于网站的SEO板块,苦心孤译还向您推荐:


您好,请问有没有图片seo的插件,Rank Math的图片seo功能打开之后没有效果…
1、感谢留言;
2、WordPress.org里有不少图片SEO的插件呀,比如像Image Optimization for SEO和Imigify。
了解 非常感谢
不用客气,感谢关注本博客。